前言
完成作業初期,你可能會疑惑如何增加多個頁面或佈局,這些問題都需要使用到路由器(router)。前端架構將依賴路由器進行所需頁面和佈局之間的切換。而組件(component)則可以看作是我們的視圖,是可重複使用的程式碼塊,用於呈現單一元件的內容。在上一篇文章中,我們已經實現了組件的基礎並且理解了它的重要性。
React Router
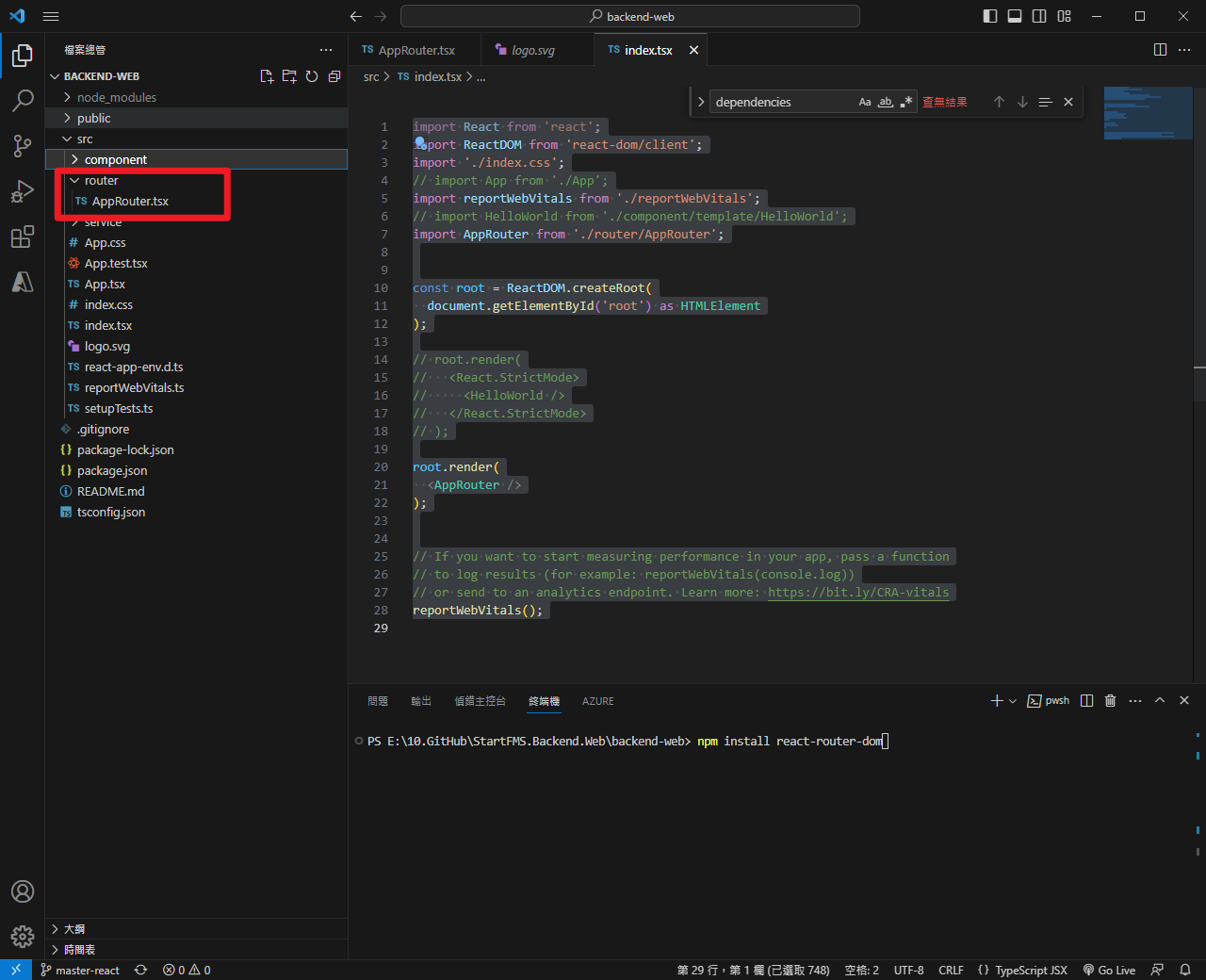
安裝 Router
首先,安裝 React Router:在命令行中執行 npm install react-router-dom。
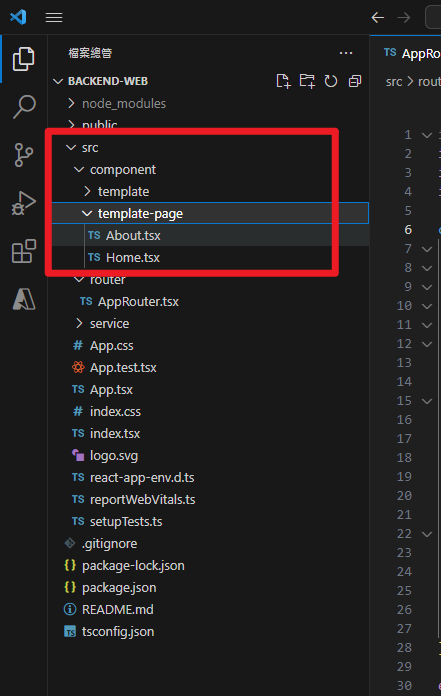
創建 component
加入 template-page
下方可以使用範本來快速建檔,如下 :
1 | // Home.tsx |
創建 AppRouter.tsx
加入 AppRouter 當作本次的 router並加入以下內容,即可完成顯示功能。介於 router v6 已經不再支援 Switch 務必注意網站上那個 關鍵字。
1 | import React from 'react'; |
補充 - Routes
React Router v6 中,<Routes> 元素是用來包裝 <Route> 元素的容器,並且必須直接包含在<Router> < 元素中。如果在 <Routes> 元素中放置了其他的元素,例如 <div> 或 <span>,那麼它們就會被視為無效的並且導致錯誤產生。
這是因為 <Routes> 本身就是一個容器元素,用來定義整個應用程式的路由規則。而且,<Routes> 可以包含多個 <Route> 元素,每個 <Route> 元素代表一個路徑和要顯示的元件。因此,如果想要在 <Routes> 元素中添加其他內容,就必須使用有效的 React 元素或組件,例如 <Route> 或自定義元件。
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 John Conte!
評論
DisqusGitalk


![[Github Pages] 如何建立多個專案網站](/image/20250315_20-53-42.png)


![[Benchmarks] Database Connect 效能差異](/image/20250318_23-37-06.png)