SignalR
SignalRASP.NET Core是開放原始碼程式庫,可簡化將即時 Web 功能新增至應用程式。 即時 Web 功能可讓伺服器端程式碼立即將內容推送至用戶端。
SignalR 提供 API 來建立伺服器對用戶端 遠端程序呼叫, (RPC) 。 RPC 會從伺服器端 .NET Core 程式碼叫用用戶端上的函式。 有數個 支援的平臺,每個平臺都有各自的用戶端 SDK。 因此,RPC 呼叫所叫用的程式設計語言會有所不同。
適合的候選項目 SignalR :
- 需要經常從伺服器取得更新的應用程式。 例如遊戲、社交網路、投票、拍賣、地圖和 GPS 應用程式。
- 儀表板和監視應用程式。 範例包括公司儀表板、即時銷售更新或旅行警示。
- 共同作業應用程式。 共同作業應用程式的範例包括白板應用程式和小組會議軟體。
- 需要通知的應用程式。 社交網路、電子郵件、交談、遊戲、旅行警示和其他使用通- 知的應用程式。
以下是 ASP.NET Core 的 SignalR 一些功能:
- 自動處理連線管理。
- 同時將訊息傳送給所有連線的用戶端。 例如,聊天室。
- 將訊息傳送給特定用戶端或用戶端群組。
- 調整以處理增加的流量。
傳輸
SignalR 支援下列技術來處理即時通訊
- WebSocket
- Sever-Sent 事件
- 長輪詢
SignalR 會自動選擇伺服器和用戶端功能內的最佳傳輸方法。
中樞
SignalR 會使用 中樞 在用戶端和伺服器之間進行通訊。中樞會傳送包含用戶端方法名稱和參數的訊息來呼叫用戶端程式代碼。 以方法參數方式傳送的物件會使用已設定的通訊協定還原序列化。 用戶端會嘗試將名稱與用戶端程式代碼中的方法相符。 當用戶端找到相符專案時,它會呼叫 方法,並將其傳遞至還原序列化參數資料
使用方式
使用工具
- Visual Studio Code : 請點選
創建專案
創建專案可以使用下方語法,目前創建出來會是 net6.0若不太習慣可以使用 -framework "net5.0" 。
1 | dotnet new mvc |
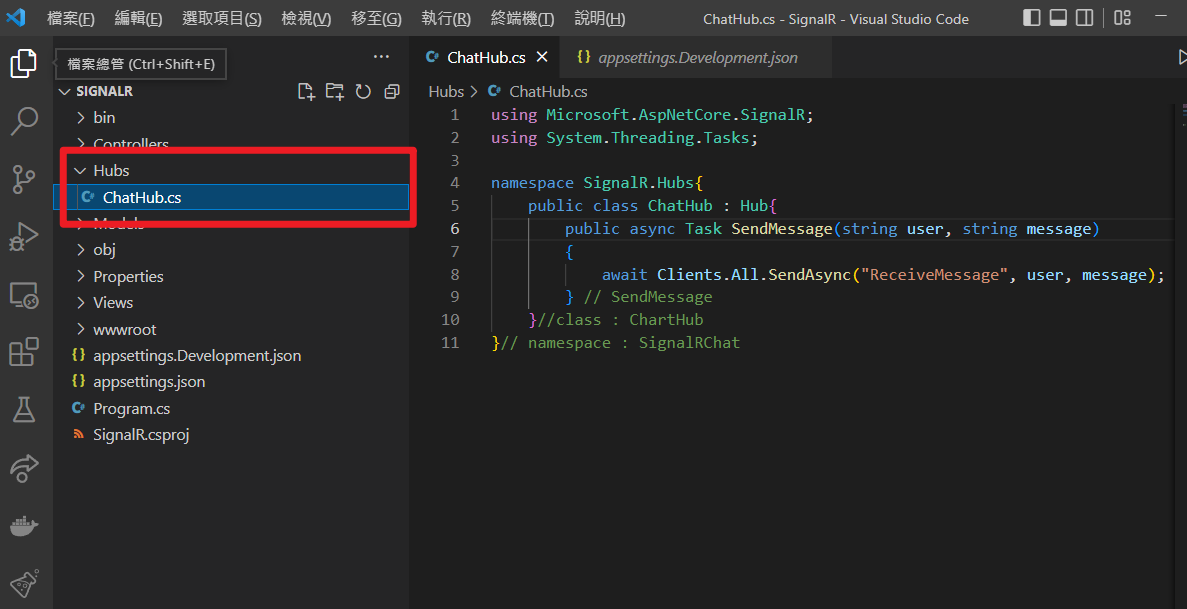
創建Hub
創建Hub位置以及ChatHub.cs,內容請參考下方程式碼。
1 | using Microsoft.AspNetCore.SignalR; |

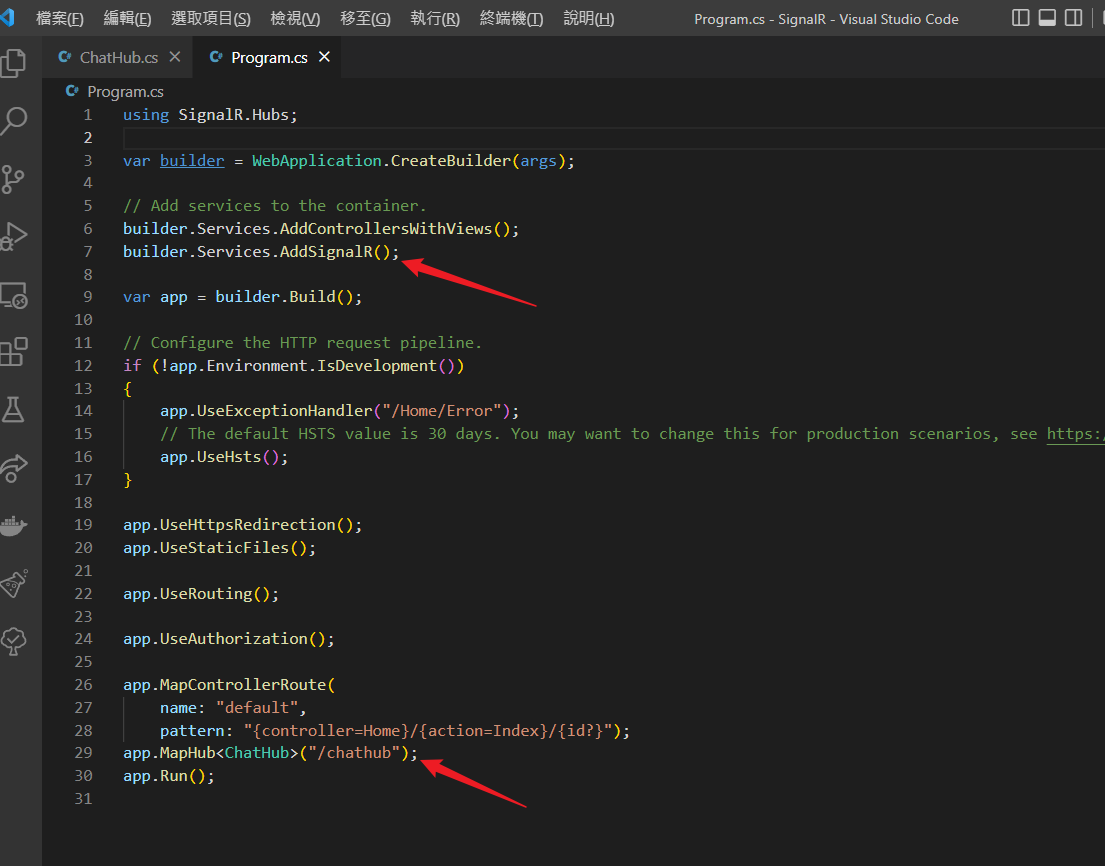
註冊SignalR服務
以下註冊方式提供參考。
net6.0
1 | builder.Services.AddSignalR(); |
net5.x
1 | services.AddSignalR(); |

創建html 頁面環境
加入後,就會彈出alert 視窗,後續再試試如何轉變成留言板。
1 | @{ |

本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 John Conte!
評論
DisqusGitalk







![[Github Pages] 如何建立多個專案網站](/image/20250315_20-53-42.png)


![[Benchmarks] Database Connect 效能差異](/image/20250318_23-37-06.png)