本次使用 html-qrcode 快速完成掃描工具,此套件已經把版面建立完成,所以只需要測試鏡頭有沒有進去在選項中即可。
html5-qrcode
Github : https://github.com/mebjas/html5-qrcode
使用方式
程式碼
以下範例有新增聲音,使用後就會達到抓取的感覺。
聲音檔 : 點擊我
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=6+359999, initial-scale=1.0">
<title>Document</title>
<script src="/node_modules/jquery/dist/jquery.min.js"></script>
<script src="/node_modules/html5-qrcode/html5-qrcode.min.js"></script>
</head>
<body>
<div id="reader" width="600px"></div>
<div>
<h2>Scanner Log</h2>
</div>
<div class="log"></div>
<script>
function onScanSuccess(decodedText, decodedResult) {
const audios = new Audio('scanner-Demo-01.mp3');
audios.play();
audios.stop();
$('.log').append(
`<div>${decodedText}</div>`
);
}
function onScanFailure(error) {
console.warn(`Code scan error = ${error}`);
}
let html5QrcodeScanner = new Html5QrcodeScanner(
"reader",
{ fps: 30, qrbox: {width: 500, height: 500} },
false);
html5QrcodeScanner.render(onScanSuccess, onScanFailure);
</script>
</body>
</html>
|
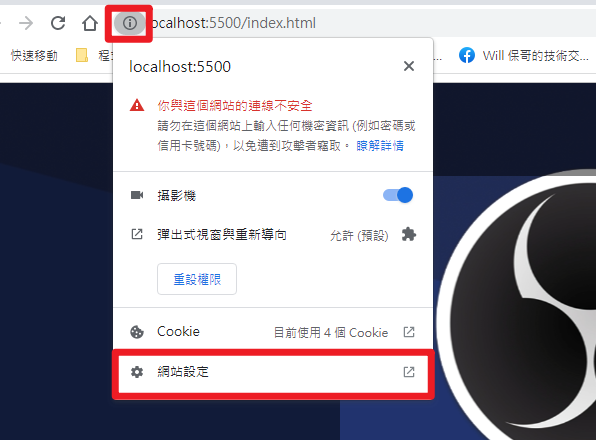
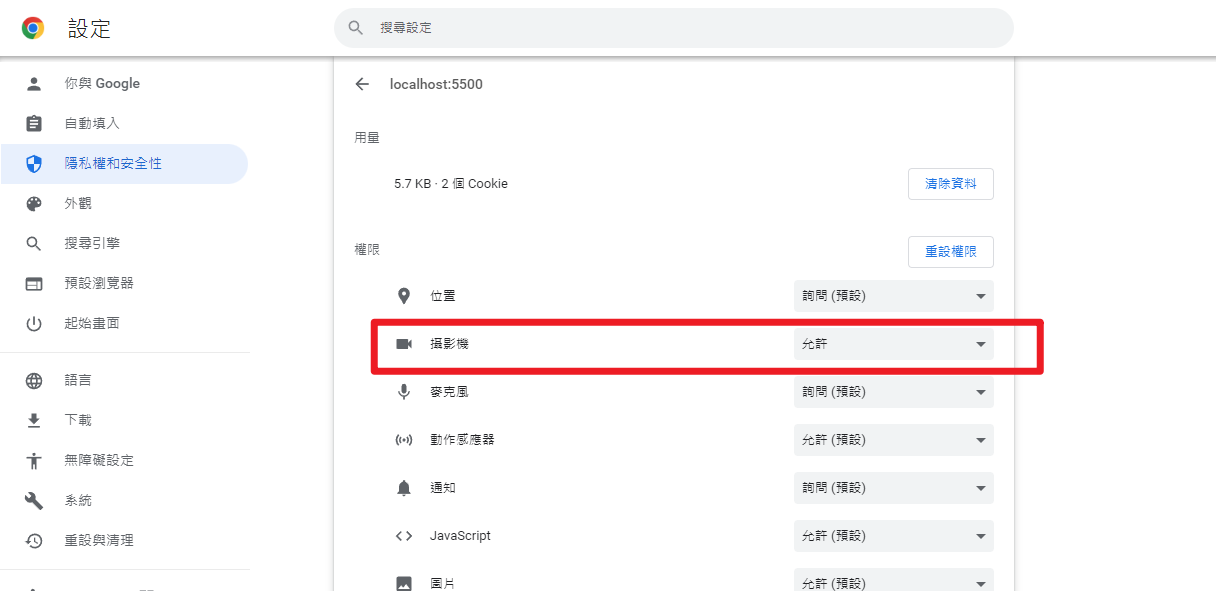
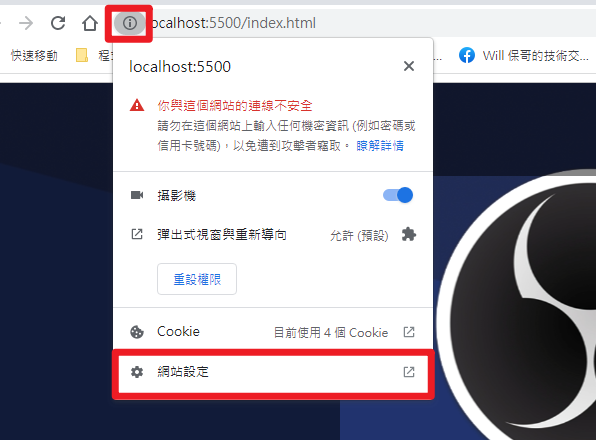
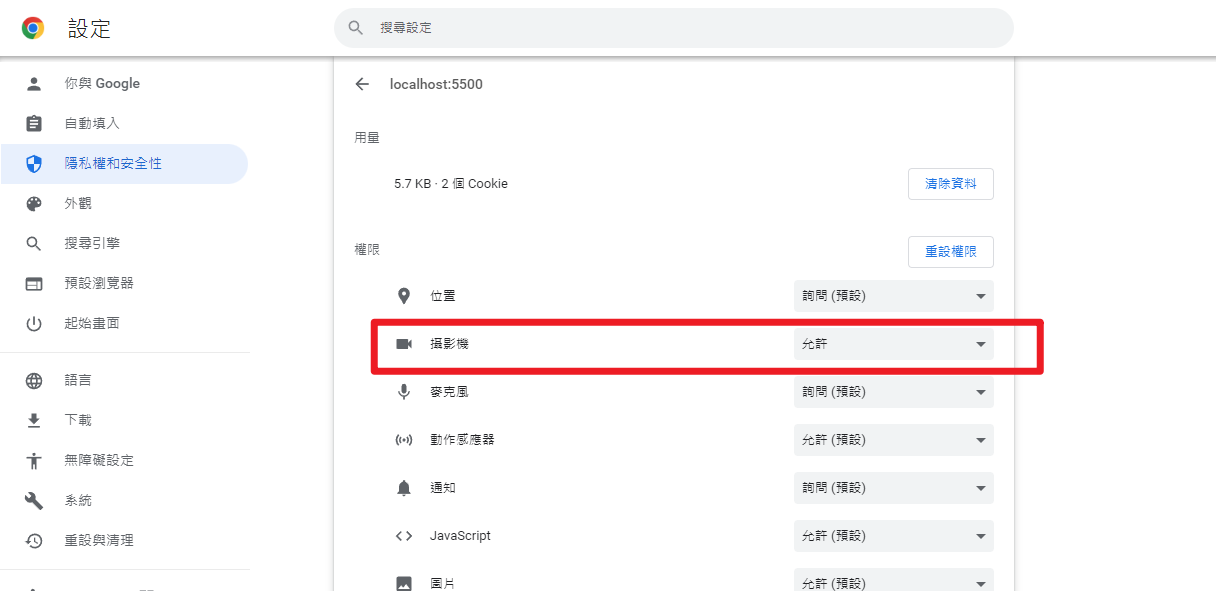
無法抓取畫面
通常預設攝影機選項是關閉的,請將這功能開啟即可。