近期 “電腦攝影機” 可是說需要與人視訊時候最重要的設備,對於我來說這東西可能是不常使用的消耗品,本次案例使用手機轉到電腦設備把它當作我們本次作品。
本次工具 “Dev47Apps” 作為 手機與電腦溝通App,也可以套用 OBS 相當方便。
前置作業
- Dev47Apps
- 準備QR Code
安裝方式 Dev47Apps
Dev47Apps
下載網址 : https://www.dev47apps.com/
下載方式必須要 App與pc都需要安裝才能完成下一個步驟,安裝步驟請自行處理不另外操作。
連線方式
使用步驟如下
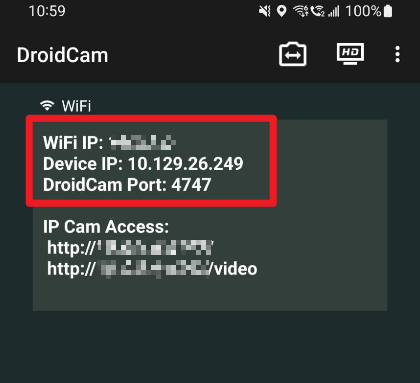
- 打開Android “DroidCamApp”
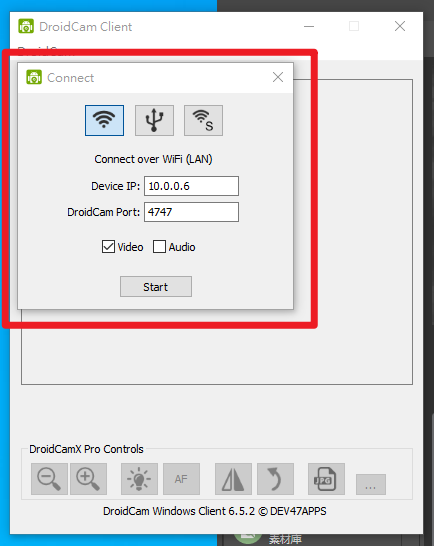
- 打開 PC “DroidCamApp.exe”
- Pc “DroidCamApp”裡面輸入 Android 顯示的 “Wifi ip” 或是 “drive ip” 即可完成


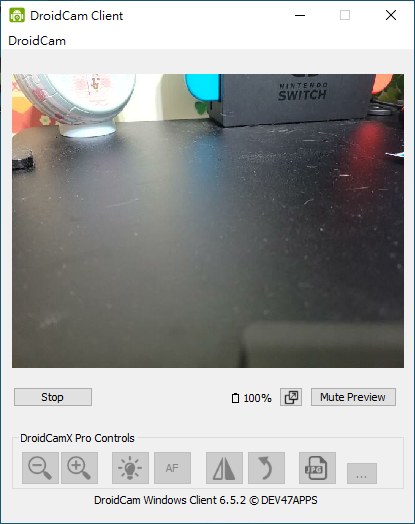
完成
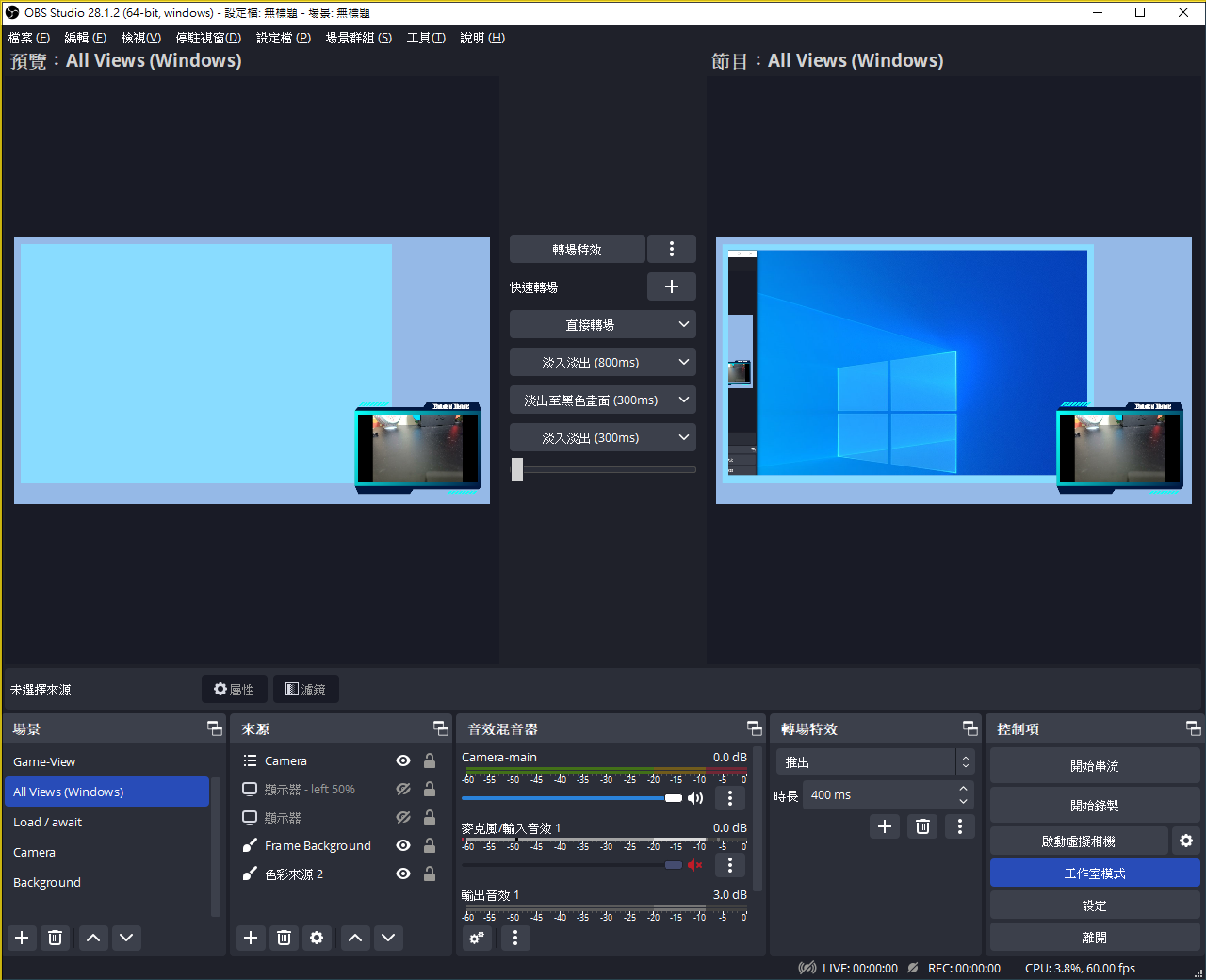
完成後,會變成如下面圖片一樣,如果想要變成直播工作也是不成問題,使用下來非常省成本。

jquery-qrcode
既然完成後,緊接著製作 “QR Code” 玩玩看,若覺得麻煩可以跳過這篇 (本文目的模擬與各家收營刷讀條碼機)。
- jquery-qrcode 參考文件 : https://ithelp.ithome.com.tw/articles/10185571
- Github : https://github.com/jeromeetienne/jquery-qrcode
安裝方式
1 | npm i jquery |
使用方式
一 、 加入 div標籤
1 | <div class="qrcode"></div> |
二、加入 Js
1 | $('.qrcode').qrcode({ |
備註 :
- 如果是單文字 可以使用
$('.qrcode').qrcode('123'); - 舊版瀏覽器需求可以使用
render: table參數 - 大小設定可以使用
width、height修飾 - 以下參數
名稱 說明 render html 標籤轉換,預設 “canvas” width 寬度 height 高度 background 背景顏色 foreground Qrocode 顏色 correctLevel 尺寸 ,預設 “QRErrorCorrectLevel.H,”
三、Source Code
1 |
|
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 John Conte!
評論
DisqusGitalk









![[Github Pages] 如何建立多個專案網站](/image/20250315_20-53-42.png)


![[Benchmarks] Database Connect 效能差異](/image/20250318_23-37-06.png)