前言
Angular 近期蠻多公司願意使用的一項框架,他使用Type-Script 來開發是一個好的選擇,後期其他前台框架陸續更近所以差異就不會太大。PS: 目前不介紹TS使用方式。
Angular
Angular 是基於 TypeScript 的開發平台。通常是指 “Angular 2+” 或 “Angular v2 及更高版本,框架由 Google 的 Angular 團隊以及社群共同領導。

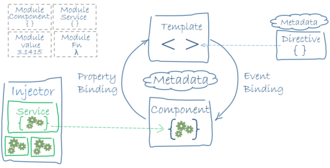
上圖。Angular 應用的架構。其主要的構造塊是模組、組件、模板、元資料、資料繫結、指令、服務和依賴注入。
前置作業
- NodeJs
- VSC
- VSC Marketplace
- 安裝指令:
必須要先安裝NodeJs才能執行。npm install @angular/cli
創建專案
創建專案也是相對簡單,本篇範例是用 version 14 如果不知道自己版本可以使用ng v。
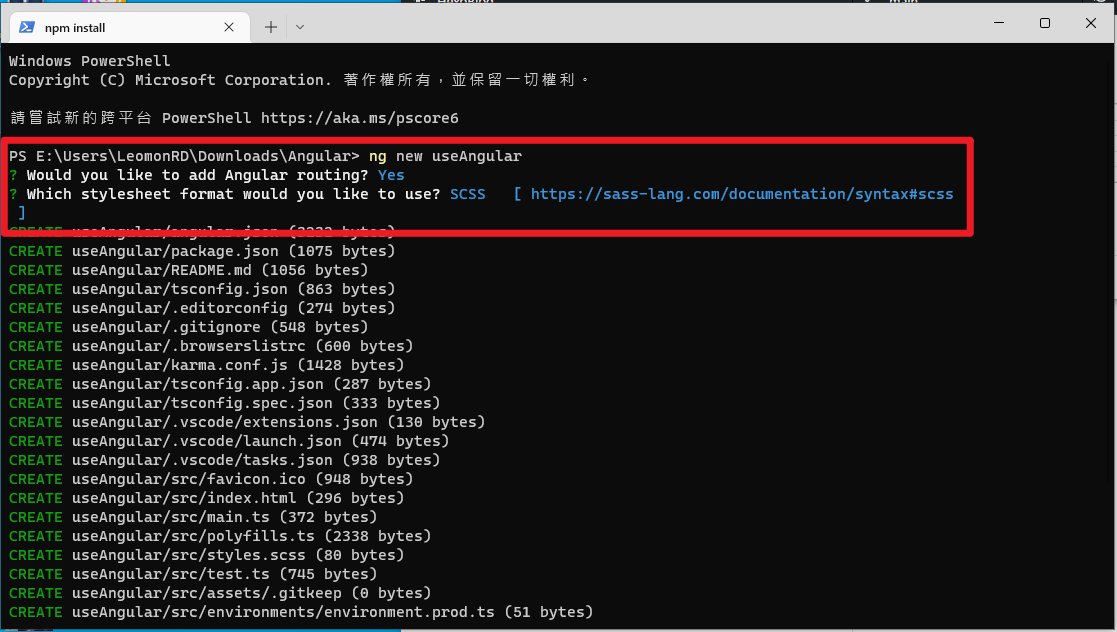
指令為 ng new [source name] 即可,14版本會詢問是否要routing 以及css,記得要把routing 允許以及選擇自己比較熟悉的css。
1 | ng new useAngular |

創建Pages
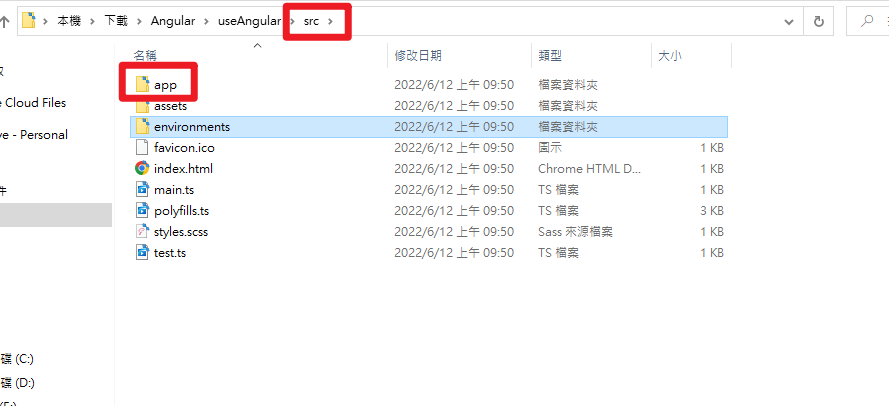
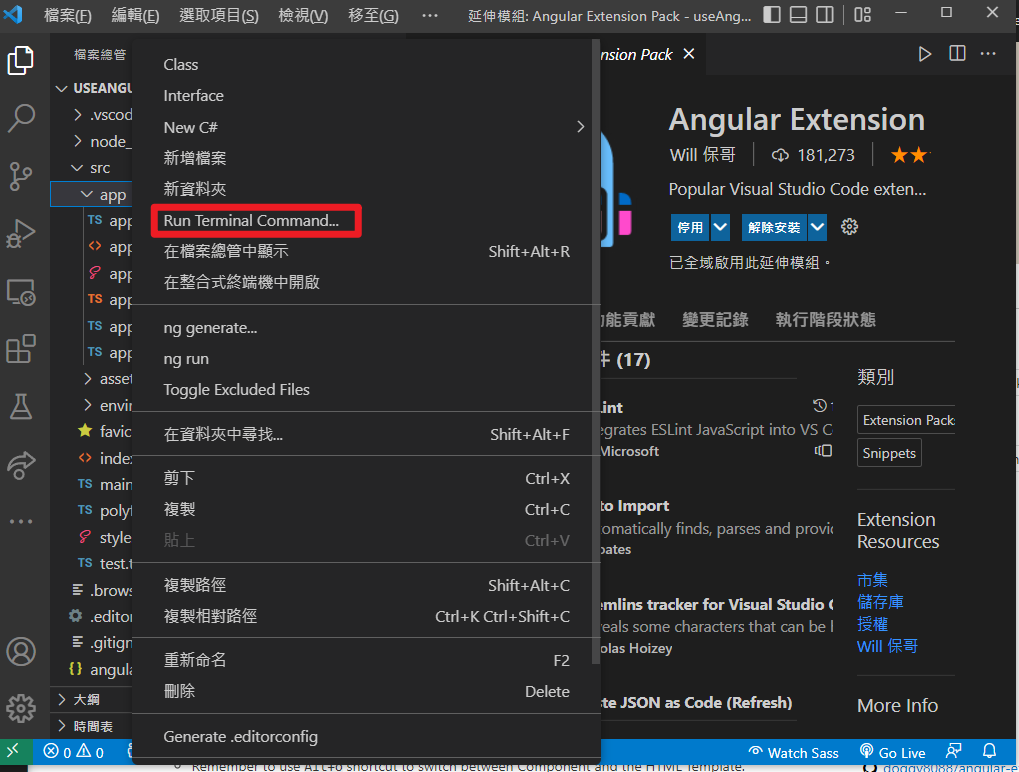
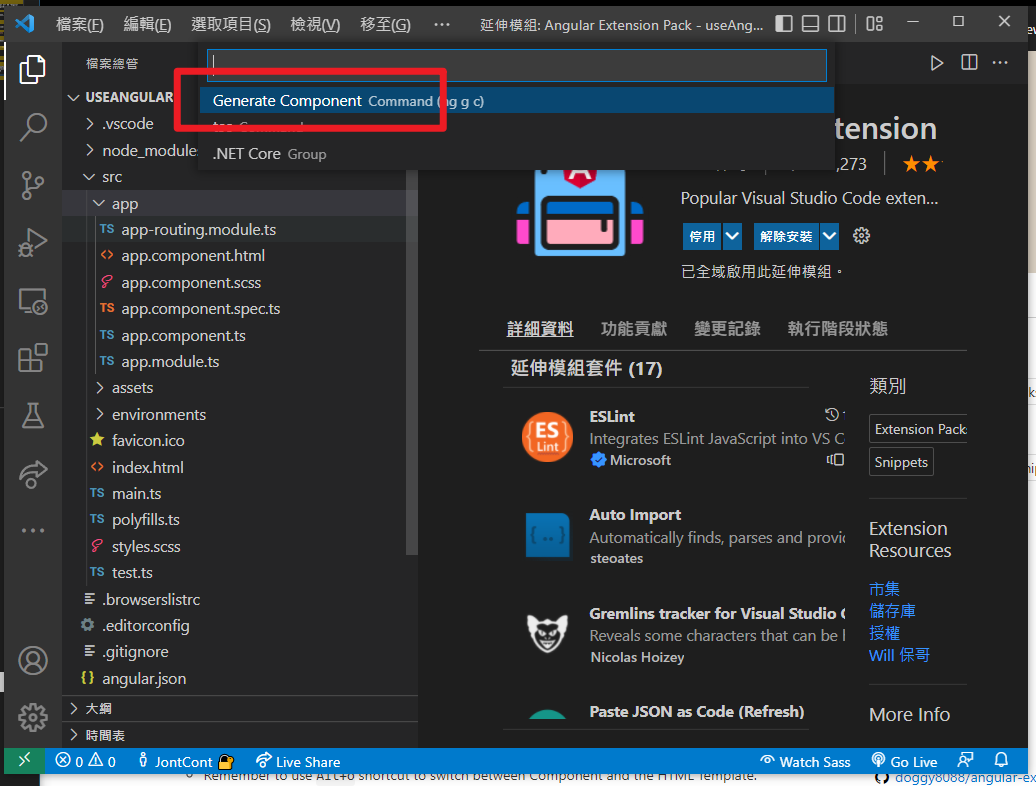
第一次使用會不知道如何開始使用Angular,進入專案只有用到App資料夾。這邊範例使用VSC套件用Angular Extension Pack。

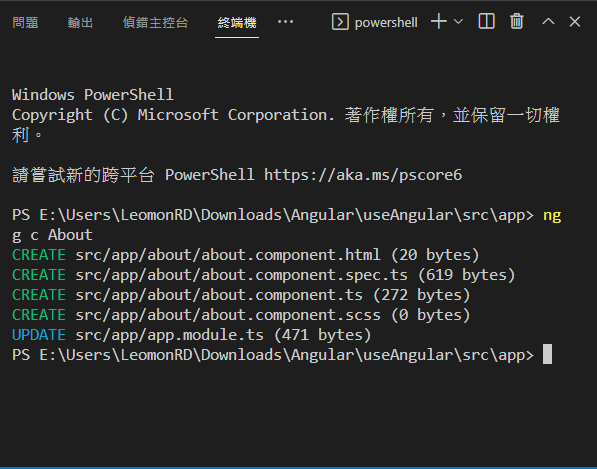
下圖可以使用右鍵點選就可以快速道終端機,並幫你下好ng g c 指令。這邊我們創建一個Pages 為About。



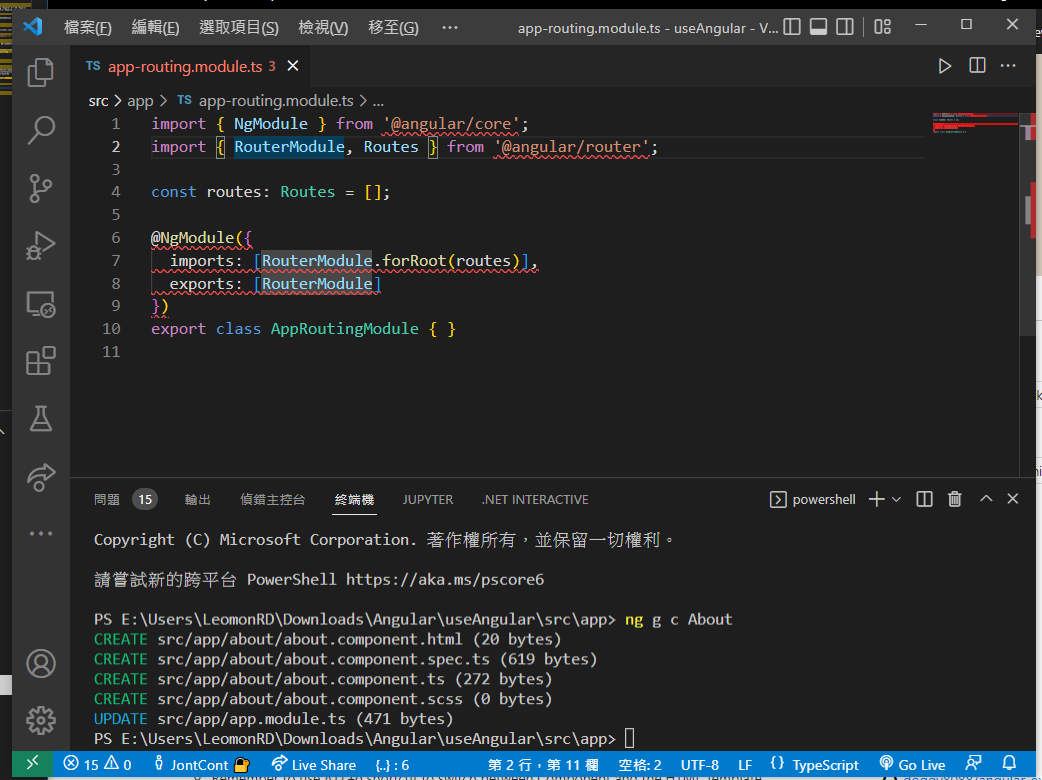
設定router
router 在Angular為app-Routing.module.ts,如果有使用dotnet MVC 會比較熟悉一點。
Angular routing 是設定頁面位置。這邊我們用app-routing.module 加入我們剛才的pages,如下方寫法。
1 | import { AboutComponent } from './about/about.component'; |
需要留意上router是不可以遺漏掉,如果忘記寫上router 會無法連上pages 。path是指頁面路徑,可以指定那些component存放路徑。
首頁選單
上方完成後,可以到app.component.html中加上選單,撰寫方式很簡單只需要加入<a routerLink="/about">about</a>即可完成。但是別忘了需要加入<router-outlet></router-outlet>,這個東西會呈現component畫面,就會有畫面轉換的效果。
1 | <div> |
疑難排解
Q1. npm WARN config global --global, –local are deprecated. Use –location=global instead
處理方式 :
- 需要到\nodejs 資料夾底下打開下方兩個檔案
- npm.cmd
- npm
- 將
prefix -g換成prefix --location=global即可。
Q2. updating angular-cli 1.0.0-beta 28.3 to @angular/cli@latest failed
原則上處理完下方command 會完成。
1 | npm uninstall angular-cli -g |
如果無法正常 clear cache
npm cache clean --force
(可能會出現 npm WARN using –force Recommended protections disabled.)
2. npm cache verify
排除完畢後,記得把node_modules 刪除。如果不再prject 裡面可以無需處理。rd /s /q node_modules
最後一步重新載入 npm package 就輸入 npm install
Q3. 初始angular專案,如何download node_module
只要輸入 npm install 就會幫你把所有相關檔案 download下載。
Q4. PowerShell 無法使用 ng.ps1
設定方式為
- 打開powershell
- 輸入
set-ExecutionPolicy RemoteSigned -Scope CurrentUser - 確認是否改變 ,請輸入
Get-ExecutionPolicy如果要看清單加入--list即可。


![[Github Pages] 如何建立多個專案網站](/image/20250315_20-53-42.png)


![[Benchmarks] Database Connect 效能差異](/image/20250318_23-37-06.png)