前言
近期安排特殊的行程,我會把 React、Vue 、Angular 三大架框玩過一輪,在分析各式的架框使用的方式。我們就直接先從React先下手。
本篇教學如何安裝 三大架框環境,後續再針對架構探討。
基本安裝
以下我會使用的工具,依據讀者的習慣分配自己的工具。
安裝環境時,請確認 node 版本在進行下方作業。
1 | npm -v |
一、React
官方網連結:[ https://zh-hant.reactjs.org/ ]
1 安裝/創建 React
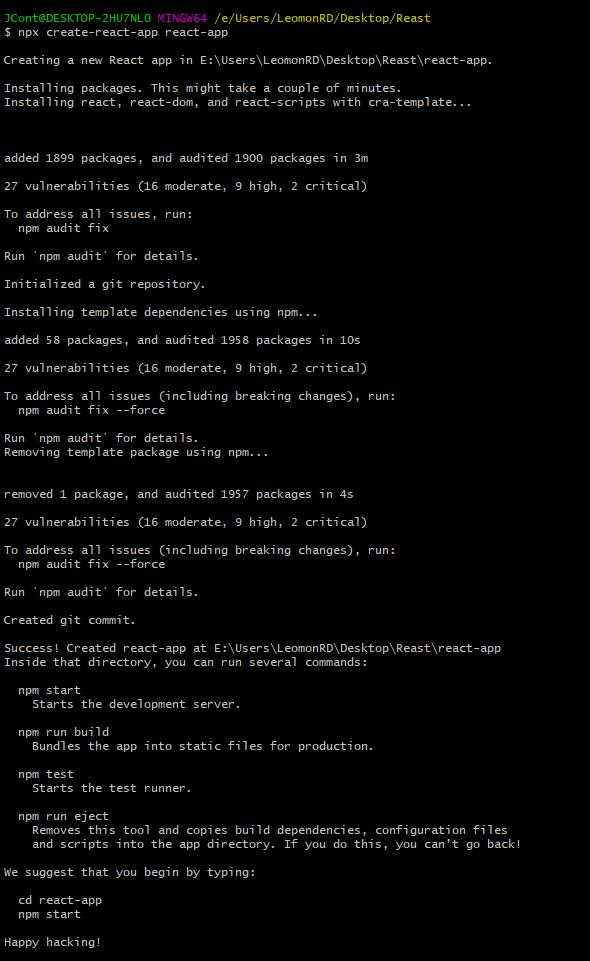
安裝 React 請輸入npx create-react-app [名稱] ,如果有遇到下方錯誤訊息,請參考下方處理方式。
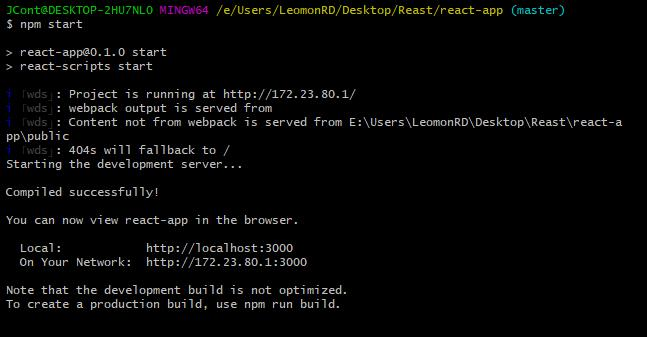
安裝完畢後,請移動到指定PATH,指令 :cd [名稱],再來進行npm start開啟網站。
2 結果畫面
二、Angular
官方網連結:[ https://angular.io/ ]
1 安裝/創建 Angular
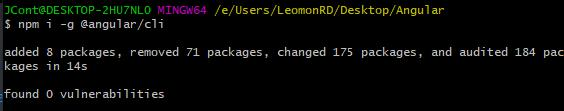
安裝方式需要注意。 Angular需要安裝 Angular-cli套件,尚未安裝會影響創建問題。
1 | npm i -g @angular/cli |
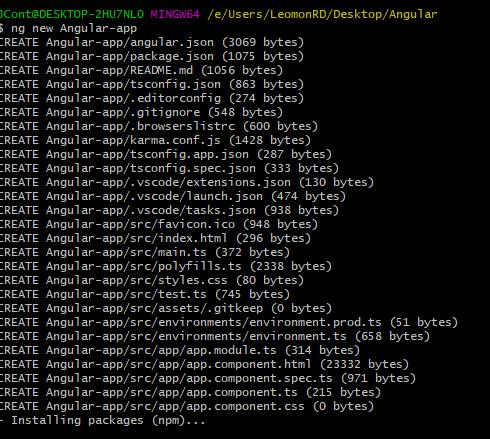
接下來,再用創建專案如同React一樣,如果未輸入名稱會系統會自動帶入名稱。
安裝需要一些時間,請各位耐心等候。
1 | ng new [Angular-name] |


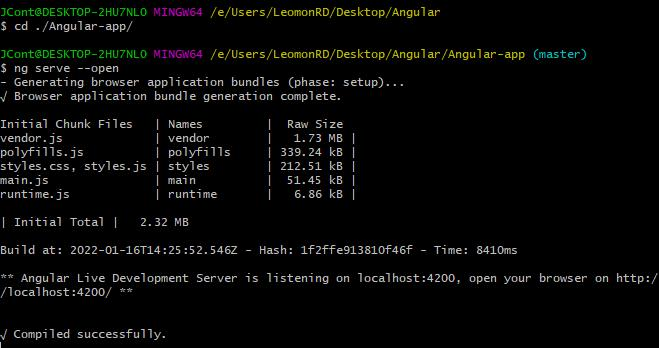
2 執行 Angular
完成後,移動創好的專案並執行他。官方網有提到 –open 可以改為 -o 。
1 | cd [Angular-name] |

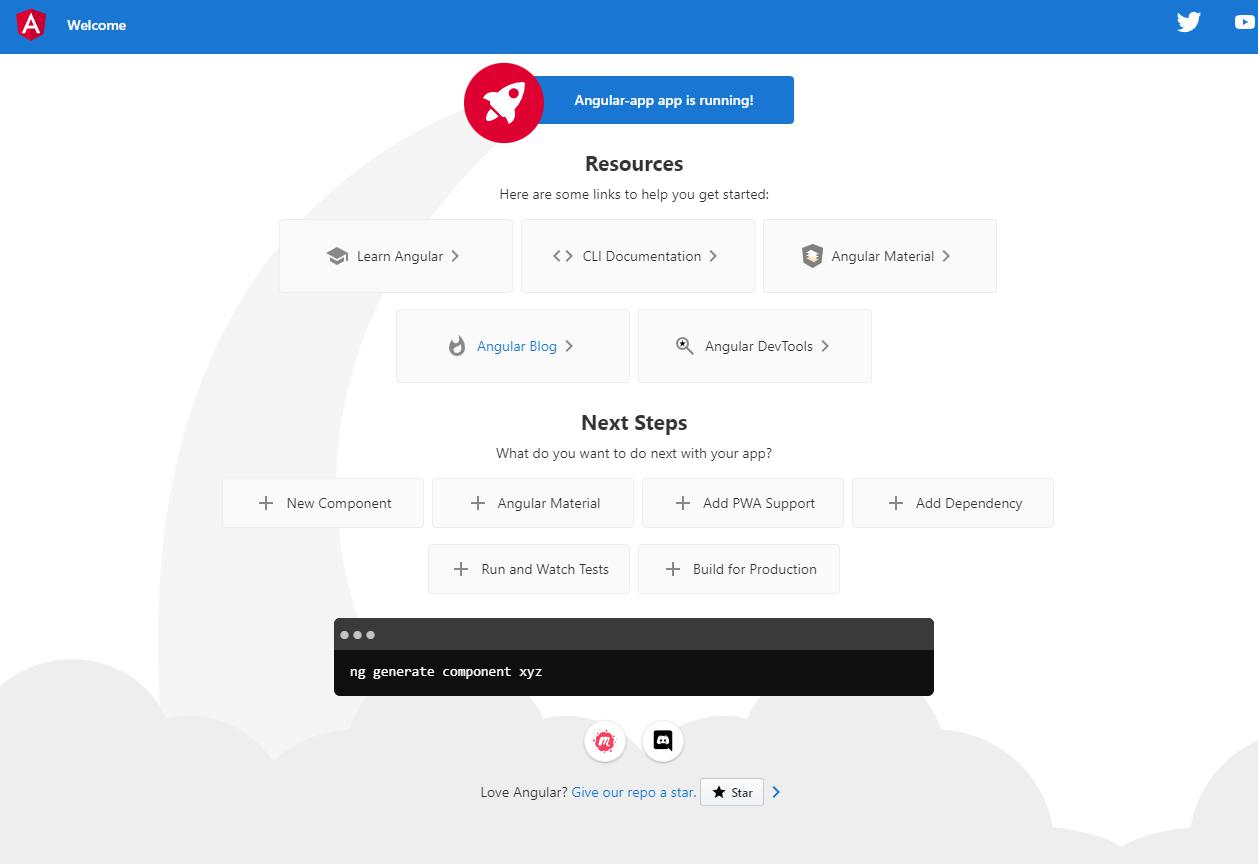
3 結果畫面

三、VueJs
官方網連結: [ https://vuejs.org/ ]
1 安裝 VueJs
vueJs 需要安裝 Vue-Cli 套件,如同Angular一樣。
1 | npm i -g @vue/cli |
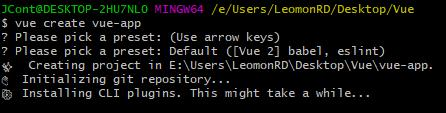
安裝完畢後,創建 vue 專案並進入vue專案內中,並直接執行即可。
1 | vue create [vue-name] |



2 結果畫面
結論
操作下來,安裝部分常常遇到版本需要更新才能進行使用或是創建專案,
近年來 angular 、 react 、vue 開始很多人使用,文件參考也慢慢變多
,也歡迎大家來嘗試這幾些架框。
後續會先介紹 Electron + MVC 環境安裝,才正式慢慢進入[三大架框]使用方式。
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 John Conte!
評論
DisqusGitalk




![[Github Pages] 如何建立多個專案網站](/image/20250315_20-53-42.png)


![[Benchmarks] Database Connect 效能差異](/image/20250318_23-37-06.png)