何謂 ES6
ECMAScript 2015(簡稱ES6)是JavaScript語言的一個重要版本,於2015年正式發布。它帶來了許多新的功能、語法和增強的功能,以改進JavaScript的可讀性、可維護性和功能性。ES6的主要目標之一是使JavaScript更現代化且更容易使用,以滿足不斷增長的Web應用程式需求。
以下是ES6中一些重要的功能和變化:
let和const宣告: ES6引入了let和const關鍵字,以取代var來宣告變數。它們具有區塊級作用域,可以解決var所帶來的一些問題。箭頭函式: 箭頭函式是一種新的函式宣告語法,可以簡化函式的定義和上下文綁定。這有助於減少程式碼量,並改進了函式內部的
this行為。模板字串: 模板字串允許您在字串中插入表達式,以更方便地創建多行字串和字串模板。
解構賦值: ES6引入了解構賦值語法,使您可以輕鬆地從陣列和物件中提取值並賦給變數,以減少重複性的程式碼。
Promise: Promise是處理異步操作的新方式,有助於更清晰和可維護的異步程式碼編寫。
類別: ES6引入了類別和類別繼承,使面向物件程式設計更加清晰和方便。
模組: ES6引入了模組化系統,允許開發人員更好地組織和匯入/匯出程式碼。
迭代器和產生器: ES6引入了可迭代物件和產生器函式,以簡化迭代操作和異步程式碼編寫。
新的資料結構: ES6引入了新的資料結構,如
Map和Set,以提供更多資料處理選項。其他改進: 還有許多其他小的改進和語法糖,以提高JavaScript的可讀性和可維護性。
ES6的引入使JavaScript變得更強大、更靈活,有助於更好地滿足現代Web應用程式的需求。由於其重要性,它已成為JavaScript開發的標準之一,並為後續的ECMAScript版本奠定了基礎。
let、const 由來
在 ES6 之前,JavaScript 主要使用 var 關鍵字來聲明變數。然而,var 存在一些問題,最突出的是它的作用域是函數級別的,而不是塊級別的,這導致了變數洩漏和不可預測的行為。
1 | if (true) { |
在上面的程式碼中,x 被聲明在 if 語句塊內,但它在塊外仍然可見,這可能導致錯誤。為了解決 var 的問題,ES6 引入了 let 和 const 關鍵字。
- let:let 聲明的變數具有塊級別作用域,這意味著它們只在聲明它們的塊內可見。這解決了 var 的作用域問題。
1
2
3
4
5if (true) {
let y = 10;
}
console.log(y); // 錯誤,y 不可見 - const: const 聲明的變數也具有塊級別作用域,但它們還要求被賦值一次後就不能再被重新賦值。這使得 const 適用於常數的聲明。
1 | const z = 10; |
let 和 const 的引入提高了 JavaScript 中變數的可控性和可維護性,減少了錯誤發生的可能性。選擇使用哪個關鍵字取決於變數是否需要重新賦值,如果不需要重新賦值,最好使用 const,這樣可以避免意外修改變數的值。如果需要重新賦值,可以使用 let。
區塊作用域 (block scope) vs 函式作用域 (function scope)
一、函式作用域 (function scope)
var在 JavaScript 中,變數的作用域是函式級別的,這意味著變數在聲明它們的函式內可見,但在函式外不可見。這種作用域稱為函式作用域。
1 | function myFunction() { |
在上面的程式碼中,變數 x 在函式 myFunction 內可見,但在函式外不可見。這是因為它具有函式作用域。
二、區塊作用域 (block scope)
let 和 const 關鍵字引入了區塊作用域,這意味著變數在聲明它們的塊內可見,但在塊外不可見。這種作用域稱為區塊作用域。
1 | if (true) { |
在上面的程式碼中,變數 y 在 if 語句塊內可見,但在塊外不可見。這是因為它具有區塊作用域。
區塊作用域 (block scope) vs 函式作用域 (function scope) 差異
一、重複聲明 (Redeclaration)
1. 函式作用域 (function scope)
在 JavaScript 中,變數可以被多次聲明,而不會引發錯誤。這種行為稱為重複聲明。
1 | var x = 10; |
在上面的程式碼中,變數 x 被聲明了兩次,但沒有錯誤。這是因為它具有函式作用域,因此第二個聲明只是重新賦值。
2. 區塊作用域 (block scope)
let 和 const 關鍵字不允許重複聲明,重複聲明會引發錯誤。
1 | let y = 10; |
在上面的程式碼中,變數 y 被聲明了兩次,這導致錯誤。這是因為它具有區塊作用域,因此第二個聲明不是重新賦值,而是重複聲明。
二、重新賦值 (Reassignment)
1. 函式作用域 (function scope)
在 JavaScript 中,變數可以被重新賦值,這意味著可以在不重新聲明的情況下更改變數的值。
1 | var x = 10; |
在上面的程式碼中,變數 x 被重新賦值,但沒有錯誤。這是因為它具有函式作用域,因此可以在不重新聲明的情況下重新賦值。
2. 區塊作用域 (block scope)
const 關鍵字不允許重新賦值,重新賦值會引發錯誤。
1 | const y = 10; |
在上面的程式碼中,變數 y 被重新賦值,這導致錯誤。這是因為它具有區塊作用域,因此不能重新賦值。
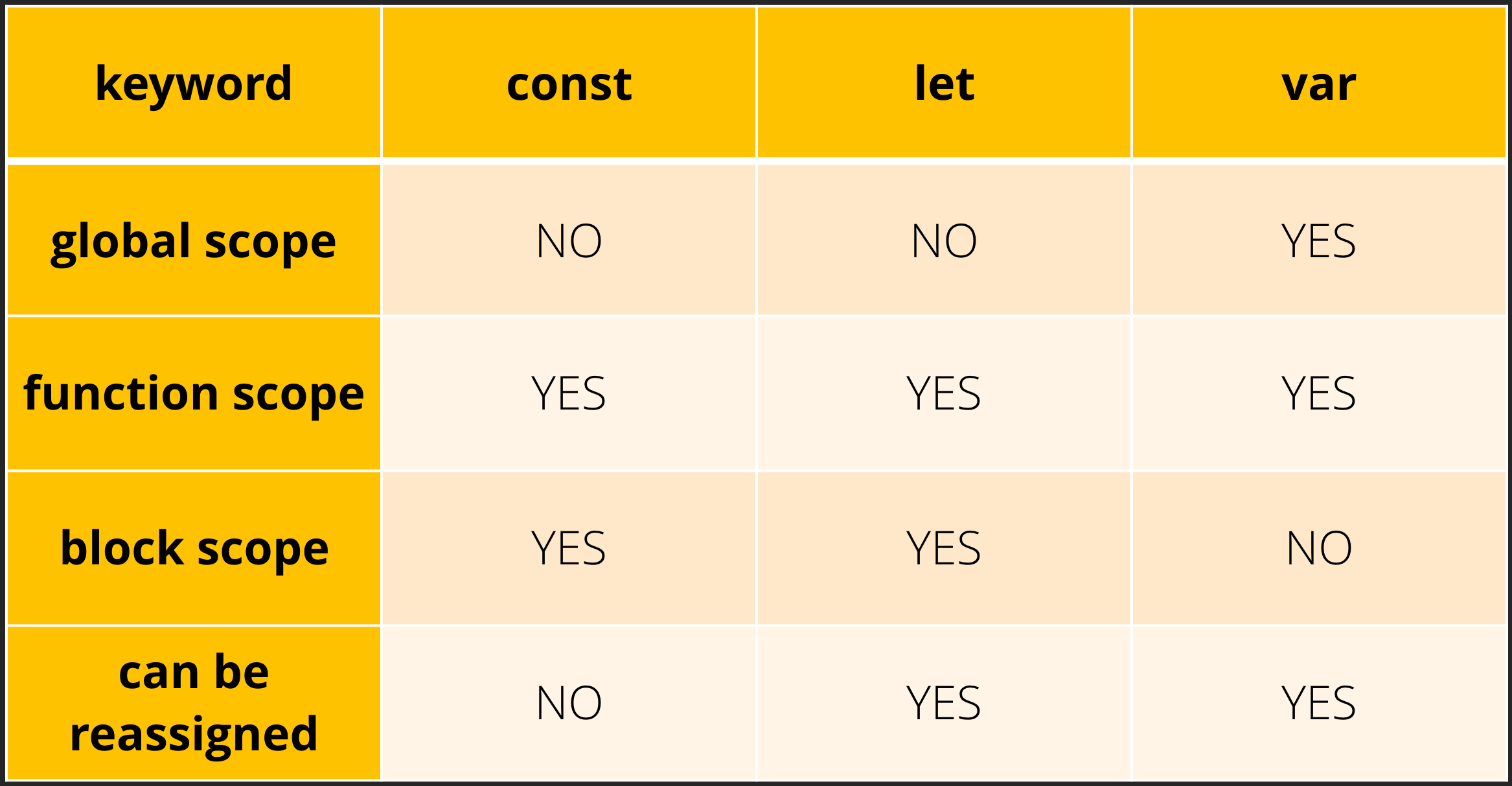
let vs const
一、重新賦值 (Reassignment)
1. let
let 關鍵字允許變數被重新賦值,這意味著可以在不重新聲明的情況下更改變數的值。
1 | let x = 10; |
2. const
const 關鍵字不允許重新賦值,重新賦值會引發錯誤。
1 | const y = 10; |
二、重複聲明 (Redeclaration)
1. let
let 關鍵字不允許重複聲明,重複聲明會引發錯誤。
1 | let x = 10; |
2. const
const 關鍵字不允許重複聲明,重複聲明會引發錯誤。
1 | const y = 10; |
結論
let 和 const 關鍵字的主要區別在於它們是否允許重新賦值。let 允許重新賦值,而 const 不允許重新賦值。除此之外,它們的行為是相同的。



![[Github Pages] 如何建立多個專案網站](/image/20250315_20-53-42.png)


![[Benchmarks] Database Connect 效能差異](/image/20250318_23-37-06.png)