問題
以前遇到排版時候,預設排版無法對參數方式排版,例如
1 |
|
這時候就需要 prettier 這個套件來幫忙排版。
解決方式
- 安裝工具: Prettier - Code formatter
- 開啟 settings.json 後,輸入以下指令
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16{
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": false
},
"[typescript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": false
},
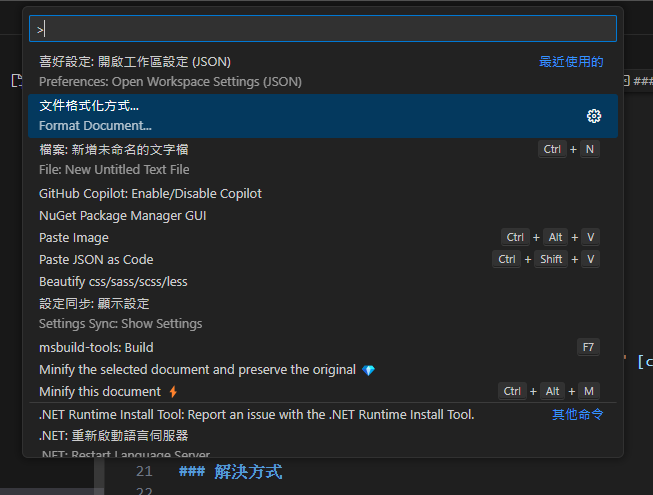
} - vsc 搜尋列輸入 format document with… 選擇 prettier 讓他成為預設排版工具

之後排版就可以美美排版了。
參考資料
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 John Conte!
評論
DisqusGitalk







![[Github Pages] 如何建立多個專案網站](/image/20250315_20-53-42.png)


![[Benchmarks] Database Connect 效能差異](/image/20250318_23-37-06.png)