【筆記】VSC套件 文件格式化 prettier (程式碼排序)
問題以前遇到排版時候,預設排版無法對參數方式排版,例如
12<ngx-card [title]="'title'" [subtitle]="'subtitle'" [content]="'content'"></ngx-card>
這時候就需要 prettier 這個套件來幫忙排版。
解決方式
安裝工具: Prettier - Code formatter
開啟 settings.json 後,輸入以下指令
12345678910111213141516{ "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode", "editor.codeActionsOnSave": { "source.fixAll.eslint": ...
[筆記] C# 如何使用CLI設定方式Port
前言近期想要用 Cli 執行專案遇到 Port 不是自己當初設定的Port,因此想要記錄一下。
dotnet rundotnet run 有含 –urls 參數可以將網址設定進去,如下方範例。
1dotnet run --urls=http://localhost:5000
補充 launchSettings 使用方式可以透過 Properties > launchSettings.json 進行設定並執行,如下方範例。
12345678910111213{ "profiles": { "WebApplication1": { "commandName": "Project", "dotnetRunMessages": "true", "launchBrowser": true, "applicationUrl": "http://lo ...
【SCSS】使用方式與變數
css 在各家公司無法脫離存在,但是 css 本身的語法不夠強大,因此有了 scss 的誕生,scss 是 css 的超集合,也就是說 scss 可以完全兼容 css 的語法,但是 css 不行。
一、SCSSSCSS,或稱為Sass(Syntactically Awesome Stylesheets),是一種CSS的擴展語言,它引入了一些功能和語法,以使樣式表更具結構、可讀性和可維護性。以下是SCSS的由來:
1-1 起源Sass最初是由哈馬德·卡瑟姆(Hampton Catlin)於2006年創建的,最初是一個Ruby的Gem,用於簡化和改進CSS的書寫。 Sass引入了變數、巢狀規則和混合等功能,以減少代碼的冗長性和提高可維護性。
1-2 演進SCSS(Sassy CSS)則是對Sass的一種新語法的引入,它更接近傳統的CSS語法。SCSS允許開發者使用原生的CSS語法,同時利用Sass提供的功能,使得轉換和遷移變得更加容易。SCSS的語法更接近CSS,因此對於那些熟悉CSS的開發者而言,學習曲線相對較低。
1-3 功能和語法的引入SCSS引入了許多功能,例如變數、嵌套規則、混合 ...
【Docker Desktop】解決 "Hardware assisted virtualization and data execution protection must be enabled in the BIOS"
為了再次學習之前學一半的Docker ,重新再次安裝 Docker Desktop 。安狀完成以為可以正常使用,發生 “Hardware assisted virtualization and data execution protection must be enabled in the BIOS” 錯誤訊息,急忙地排除這問題。
問題排除一、指令方式排除來源 Stock Overflow
第一次使用安裝使用,先馬上看有沒有要開啟項目。從下方指令明顯看到對象是Hyper-V,看來只要針對這個項目開放因該可以成功。
一、SOLUTION A (If Hyper-V is totally disabled or not installed)
Open PowerShell as administrator and
Enable Hyper-V with
1dism.exe /Online /Enable-Feature:Microsoft-Hyper-V /All
二、SOLUTION B (If Hyper-V feature is already enabled but does ...
Angular (五) - @Input、@Output 使用方式
前言@Input 、@Output 用於公用模組時最常見的一個功能,透過 @Input 來接收父元件傳遞的資料,並且在子元件中使用。本篇就來簡單介紹 @Input、@Oupt 的使用方式。
@Input vs @Output@Input 和 @Output 是 Angular 中用於實現父子組件之間通信的重要裝飾器,它們用於在組件之間傳遞資料和觸發事件。以下是它們的使用時機和主要差異:
1. @Input:
使用時機:@Input 主要用於從父組件向子組件傳遞資料。當你需要將資料從父組件傳遞到子組件以供子組件使用時,通常會使用 @Input。
主要作用:@Input 用於聲明子組件的屬性,以允許外部傳遞資料給這些屬性。子組件可以讀取這些屬性的值並在其模板中使用。
示例:通過 @Input,可以將父組件的資料傳遞到子組件,例如傳遞文本、配置選項,或任何需要在子組件中顯示或使用的資料。
12// 子組件@Input() inputData: string;
12<!-- 父組件模板 --><app-child [inputData]="parentData& ...
Discord (一) - 製作簡易版本機器人
Discord Bot 是一個很好玩的東西,可以讓你的 Discord 伺服器更加的有趣,而且可以自己寫程式來控制機器人。本人已經玩過幾次,想要將爬蟲功能加入在伺服器當中。這篇文章會教你如何製作一個 Discord Bot,並且讓他加入你的伺服器。
前置作業工具
Visual Studio 2022
Visual Studio Code
套件
Discord.Net.WebSocket
HtmlAgilityPack
Discord Bots前往網站、填寫資料下方網址是前往 Discord Developer Portal 的網址,目的是要設定 Discord Bot 的資料,包含名稱、圖片、說明等等。設定方式會比 line bot 簡單很多,可以參考下方圖片。
Discord Developer Portal
1. 創建 Bot填寫bot 名稱,並且選擇創建。
備註 : APPLICATION ID、PUBLIC KEY 目前本篇不會用到,之後看情況再補充。
2. 設定權限接下來,需要設定bot允許的權限。 當然,目前只需要讓他輸入文字,勾選輸入文字的選項即可。選擇完 ...
Angular (四) - component生命週期
本篇主要備註、紀錄 Angular component 的生命週期,方便之後查詢。
component生命週期Angular 元件生命週期中從 建立、渲染、更新、銷毀過程中,會觸發一些事件,這些事件可以讓我們在元件生命週期中做一些事情,例如:在元件建立時,可以做一些初始化的動作,或是在元件銷毀時,可以做一些清除的動作。
參考下圖生命週期以及程式範例。
Will保哥-範例程式
一、生命週期階段元件的生命週期在Angular中被分為八種主要階段,每個階段都對應著特定的生命週期鉤子方法。這些階段按照順序依次發生,從元件的創建到銷毀。
1-1 建立階段(Creation Phase)
constructor: 元件類的建構子。通常是當元件被建立時,會先執行建構子,並且只會執行一次。
1-2 渲染階段(Render Phase)
ngOnChanges: 當元件的輸入屬性發生變化時,會觸發此鉤子方法。
ngOnInit: 當元件初始化完成時,會觸發此鉤子方法。通常是當元件初始化完成後,會執行一些初始化的動作,例如:呼叫API取得資料、訂閱事件等等。
1-3 更新階段(Update Ph ...
【JS】變數應用 let vs const vs var
何謂 ES6ECMAScript 2015(簡稱ES6)是JavaScript語言的一個重要版本,於2015年正式發布。它帶來了許多新的功能、語法和增強的功能,以改進JavaScript的可讀性、可維護性和功能性。ES6的主要目標之一是使JavaScript更現代化且更容易使用,以滿足不斷增長的Web應用程式需求。
以下是ES6中一些重要的功能和變化:
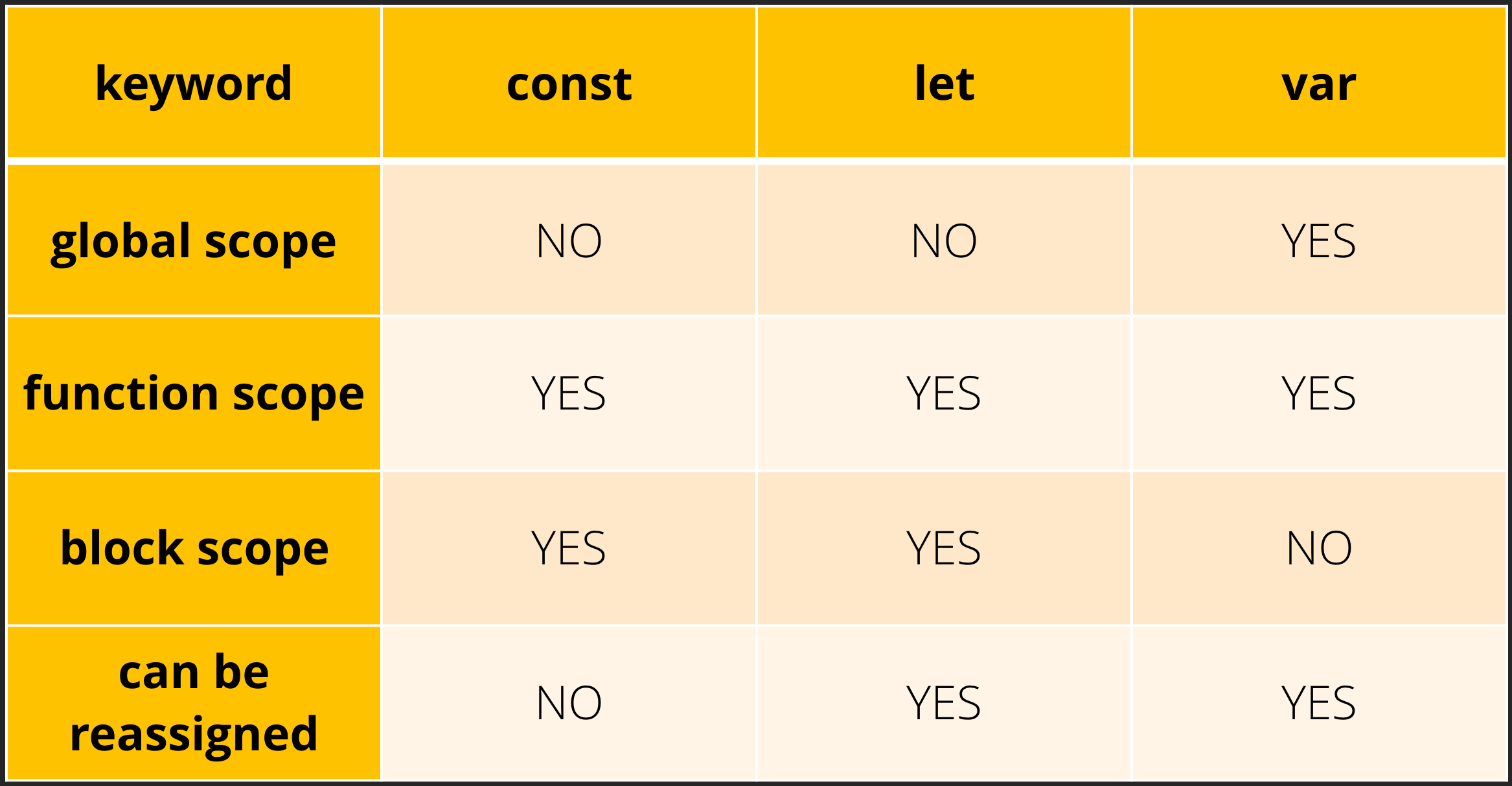
let 和 const 宣告: ES6引入了 let 和 const 關鍵字,以取代 var 來宣告變數。它們具有區塊級作用域,可以解決 var 所帶來的一些問題。
箭頭函式: 箭頭函式是一種新的函式宣告語法,可以簡化函式的定義和上下文綁定。這有助於減少程式碼量,並改進了函式內部的 this 行為。
模板字串: 模板字串允許您在字串中插入表達式,以更方便地創建多行字串和字串模板。
解構賦值: ES6引入了解構賦值語法,使您可以輕鬆地從陣列和物件中提取值並賦給變數,以減少重複性的程式碼。
Promise: Promise是處理異步操作的新方式,有助於更清晰和可維護的異步程式碼編寫。
類別: ES6引入了類別和類別繼承,使面向物 ...
【JS】常見除錯(debugger) 方式
javascript 是前端必備之一的工具,開發過程中,有時候會遇到一些問題、驗證資料,這時候就需要使用到debugger來幫助我們找出問題。
除錯(debugger)的使用方式javascript 除錯方式比較常見為 console、alert(),以下介紹常見的javascript 除錯方式。
console : 這功能比較常見為 log()、warn()、error(),可以快速知道錯誤、問題內容。
alert : 這功能期初是用來提示使用者的,但也可以用來除錯,但是會有一個缺點,就是會中斷程式的執行,操作上也會綁手綁腳。
debugger : 這功能是javascript內建的除錯功能,可以在瀏覽器中直接使用,不需要額外安裝套件,也不會中斷程式的執行,操作上也比較方便。
try...catch : 這功能是javascript內建的除錯功能,可以在瀏覽器中直接使用,不需要額外安裝套件,也不會中斷程式的執行,操作上也比較方便。
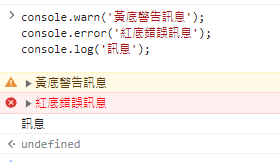
一、console基本上比較少人使用 warn()、error(),通常都是使用 log() ,呈現效果如下方顯示。
補充一點 console 其實 ...
【HTML】套件-電子簽名 signature
這篇是多年前要製作電子簽名的時候,找到的一個套件,剛好文章沒有紀錄,所以就在這邊紀錄一下。
官方範例 : Signature Pad demo
Npm : signature_pad
signature pad這裡範例只使用 signature_pad.umd.js 並用javascript 去實作。
html 製作這邊我分別使用了兩個 div 來製作,一個是用來放置簽名的區域,另一個是用來放置簽名的畫布。
1234567<div id="signature-pad" class="signature-pad"> <div class="signature-pad--body"> <canvas></canvas> </div> <!--功能列區塊 --> <!--..... --></div>
功能部份我切分成兩個區塊,一個是功能列,另一個是存檔列。
123456789101112131 ...


![[筆記] C# 如何使用CLI設定方式Port](/image/20231012_23-08-02.png)









![[筆記] Synology 創建 Docker datalust/seq 環境](/image/20250810_08-15-28.png)
![[DevOps] 創建一個 docker agent](/image/20250810_08-16-08.png)