【CSS】- Border-box vs Content-box
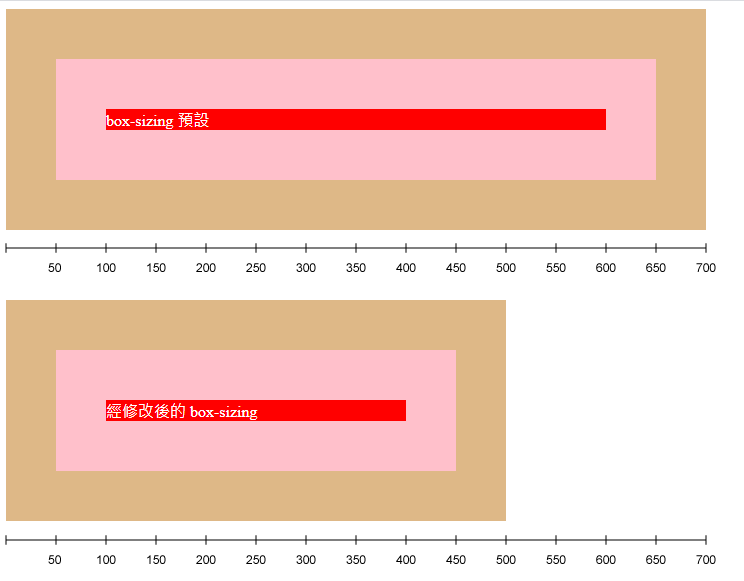
Content-boxcontent-box這是根據 CSS 標準的起始值和預設值。 width 與 height 只包括內容本身的寬和高, 不包括邊框(border)、內邊距(padding)、外邊距(margin)。注意:內邊距、邊框和外邊距都在這個盒子的外部。例如,如果 .box {width: 350px}; 而且 {border: 10px solid black;} ,那麼在瀏覽器中的渲染該容器的實際寬度將是370px,;
簡單來說,尺寸計算公式:width = 內容的寬度,height = 內容的高度。寬度和高度都不包含內容的邊框(border)和內邊距(padding)。
Border-boxwidth 和 height 屬性包括內容(content),內邊距(padding)和邊框(border),但不包括外邊距(margin)。這是當文檔處於 Quirks 模式時 Internet Explorer 所使用的盒模型。注意,內邊距和邊框都將在盒子內 ,例如,.box {width: 350px; border: 10px solid black ...
【CSS】-基本使用方式
CSS的構成與規則
CSS(Cascading Style Sheets) 使用方式如下
1選取器 { 屬性 : 值;}
說明
選取器 : 使用在html 中的地方,ex : class 、 id 、object
屬性 : 設定哪個屬性,ex: 背景、大小、寬度
值 : 設定什麼值,ex : #ddd , px,1s
選取器
Class 選取器
123.title{ background: yellow;}
ID 選取器
123#title{ background: yellow;}
後代選取器
123.list1 li{ list-style: decimal; }
屬性選取器
123.img-resp[alt]{ border-color:#000;}
擬態選取器
123a:hover{ color: #000;}
【CSS】-為什麼要用CSS -Reset
為什麼要用CSS -Reset在 W3C 制訂 HTML 與 CSS 規格時,並沒有強制規定各家瀏覽器應該怎樣實作每一個 HTML tag 的 CSS 預設樣式,只有提供資訊參考的範例[1],加上IE 獨霸的時期,那時候還沒有其他瀏覽器, CSS Reset 的需求主要落在 IE 各版本之間的調整,後來 Firefox、safari、Chrome 陸續出現,網頁設計師必須要針對每個瀏覽器去做調整,因此 CSS Reset 的需求漸漸增加。
CSS Reset有幾套常見的 CSS Reset
Reset CSS,此為 Eric Meyer 的版本
HTML5 Reset Stylesheet,HTML5 Doctor 網站修改自 Eric A. Meyer 的版本。
CSS Reset - YUI Library ,由 Yahoo UI Library v3 所提供的 CSS Reset 版本。
MeyerWeb-[CSS Reset]是Eric整理出來一個解決方案[CSS Reset],強制把所有地方強制歸零,可以看到最一開始一大串的html標籤都設為0。缺點則是必須要重做設定,比 ...
VS-離線版解決方案
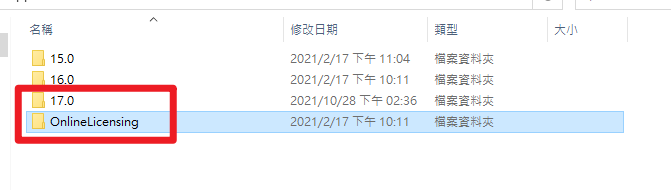
備註這問題以前紀錄過,因為壓縮檔其實是自己登入過的電腦取出來的,文章內壓縮檔就是 C:\Users\Users\AppData\Local\Microsoft\VSCommon 資料夾,將版本以及OnlineLicensing都要複製過去,就可以使用了。
解決說明VS 2019 comunity是免費的,但是需要登錄微軟帳戶,不登錄只能使用30天,30天之後就無法使用了,如下圖:
操作清單使用前,可以使用下方壓縮檔,完成此作業。
下載註冊碼
複製註冊碼檔案到~\AppData\Local\Microsoft\VSCommon
打開登入註冊編輯程式尋找以下路徑HKEY_LOCAL_MACHINE\SOFTWARE\WOW6432Node\Microsoft\VisualStudio
找到VisualStudio_(隨機碼)
更改隨機碼
使用步驟1. 確認檔案找到註冊檔,路徑:C:\Users\{系統登錄使用者}\AppData\Local\Microsoft\VSCommon
2. 複製檔案到該路徑將兩個資料夾複製到需要註冊的電腦上,路徑: C:\Users\ ...
C# .net core 5 MVC - 使用 VSC
前言近期太多事情沒有時間創建、撰寫文件,分享近期為甚麼開始使用 VSC ( Visual Studio Code ) 原因。對於剛進去軟體公司的新人都會安裝環境,通常會用到VS 開發工具進行撰寫,衍生舊版本與新版本使用差異以及便捷度。如果使用環境使用CLI創建可能帶來一些便捷,這當然不是主要原因。
VSC 不是開發軟體需要畫區分,他的優勢上帶來不少。例如: 輕量、執行、快捷鍵、豐富外掛等,減少安裝時間。
使用VSC不論是 VS2019、VS2022之類都很清楚有所謂版本,只要開發版本有落差就會需要學習時間。本章節會使用.net5.0。
創建專案打開 VSC 輸入命令字元視窗 (快捷鍵 : ctrl+ ` )。因為要使用 net5.0 所以使用下方指令, -f : force 、 -o : output name。
1dotnet new mvc -f net5.0 -o dotnetMVC_itextsharp
版本有很多種,可以參考下方網址可以知道使用方式。https://docs.microsoft.com/en-us/dotnet/core/tools/dotnet-new# ...
C# - 雙重認證(2FA)Url 格式
2FA 雙重驗證 URL格式2FA URL 格式如下方。透由 Scheme、Type、Label、Parameters 組成。
1otpauth://TYPE/LABEL?PARAMETERS
一、Schemeotpauth 期初由Google提出,用於將帳號與雙重驗證綁定,大多驗證格式都會用optauth,例如Google、Microsoft 等等。
二、TypeType 代表驗證類型,目前有兩種驗證類型,分別為 HOTP 與 TOTP。
HOTPHOTP 是基於 HMAC-based One-Time Password Algorithm,是一種基於 HMAC 的一次性密碼演算法,主要是透過一個密鑰與計數器產生一個一次性密碼,並且透過驗證計數器是否一致來驗證是否正確。
參考文件 -> 基於雜湊訊息驗證碼的一次性密碼演算法
TOTPTOTP 是基於 Time-based One-Time Password Algorithm,是一種基於時間的一次性密碼演算法,主要是透過一個密鑰與時間產生一個一次性密碼,並且透過驗證時間是否一致來驗證是否正確。
參考文件 -> 基於 ...
C# - 雙重認證(2FA)介紹
在當今的數位世界中,我們的生活日益依賴於互聯網和數位資產。從社交媒體帳戶到銀行賬戶,我們的重要資訊和數據都存儲在網絡上。然而,這種方便也伴隨著安全風險,因為網絡黑客和網絡犯罪分子不斷尋找機會來入侵我們的帳戶並竊取我們的數位資產。為了應對這種威脅,雙重認證(2FA)已經成為保護個人和組織數位資產的最佳方式之一。
什麼是雙重認證(2FA)?雙重認證(2FA)是一種安全措施,要求用戶在登錄或訪問他們的帳戶時提供兩種或多種不同類型的識別驗證。通常,這兩種驗證方式包括:
知識驗證:這是您知道的事情,例如密碼或PIN碼。
物理驗證:這是您擁有的物品,例如智能卡、USB密鑰或手機。
為什麼需要2FA?2FA的主要目的是增加帳戶的安全性。它使黑客更難入侵您的帳戶,因為他們不僅需要知道您的密碼,還需要擁有您的物理設備或其他驗證因素。以下是一些2FA的優點:
防止密碼泄露:即使您的密碼被盗,黑客仍然無法訪問您的帳戶,除非他們擁有額外的驗證因素。
降低帳戶風險:對於具有重要資訊的帳戶,如銀行帳戶或電子郵件,2FA可以額外保護您的數據,避免潛在的金融損失或信息洩露。
提高安全性:2FA可以幫助您確保 ...
C# - 雙重認證(2FA)使用方式
前言近期沒有特別技術性的文章,這次就來介紹一下2FA驗證的使用方式。
2FA驗證雙重要素驗證 (2FA) 是一種身分識別和存取權管理方法,它會要求您提供兩種形式的身分識別,才會讓您存取資源和資料。企業可以透過 2FA 進行監控,並協助保護其最容易受到攻擊的資訊和網路。
終端機QrCode這篇就推薦以下工具,可以快速產生QRCODE。
qrcode-terminal
qrenco.de
本文會使用 qrenco.de 來產生QRCODE,使用方式如下。將要輸入的文字放在”/“後面即可。
1curl qrenco.de/qrcode123
製作方式這邊製作方向會需要使用到Otp.NET。
1. 安裝套件1dotnet add package Otp.NET --version 1.3.0
2. 加入Process設定備註 : C# 若要使用終端機指令必須要加入Process設定才可以使用。下面範例其實還可以再簡化,若有興趣歡迎修改。
1234567891011121314151617ProcessStartInfo startInfo = new ProcessStar ...
【Azure DevOps】 - Boards 功能介紹
Boards vs notion boardsnotion boards 是一個很好用的工具,可以用來管理專案進度,但是在團隊合作上,就顯得不太方便,因為沒有辦法知道其他人的進度,也沒有辦法知道其他人的進度是否會影響到自己的進度,所以在團隊合作上,還是需要一個專門的工具來管理專案進度,而 Azure DevOps Boards 就是一個很好用的工具。
Azure DevOps 可以針對 Repos 、 Pipelines 、 Boards 、 Test Plans 、 Artifacts 進行管理,而 Boards 就是專門用來管理專案進度的工具,可以針對專案進度進行管理,並且可以針對專案進度進行分析,讓團隊可以更好的管理專案進度。
Boards 功能介紹Azure DevOps 提供以下八種功能,方便管理專案進度業界最常使用功能之一。
Work Item
Boards
Backlogs
Sprints
Queries
Charts
Dashboards
Analytics view
一、Work Item 工作項目工作項目是只要給目前需要做的事情,可以是一個功能、一個需求、一個 ...
【Azure DevOps】 - Boards
Azure DevOps - BoardsAzure DevOps - Boards 提供了工作項目追蹤系統,讓團隊可以計畫、追蹤工作項目。
1. 工作模式Azure Devops 起始時候預設Basic模式可以自行設定為其他模式。Boards 提供了4種工作模式:
Agile : 敏捷開發模式
Scrum : Scrum 開發模式
Basic : 基本開發模式
CMMI (Capability Maturity Model Integration) : CMMI 開發模式
2. 工作項目Azure DevOps - Boards 提供了4種工作項目:
Epic : 史詩
Feature : 功能
User Story : 使用者描述
Task : 工作項目
Agile 敏捷開發模式Basic 開發模式CMMI 開發模式Scrum 開發模式敏捷式程式會使用各種工作專案類型,例如使用者劇本、工作、Bug、功能和 Epic 來規劃和追蹤工作。 首先,新增使用者劇本,並視需要將它們分組至功能。 您可以將工作新增至使用者劇本,以追蹤更多詳細資料。
基本程式提供三種工作專案類型:Epic ...










![[筆記] Synology 創建 Docker datalust/seq 環境](/image/20250810_08-15-28.png)
![[DevOps] 創建一個 docker agent](/image/20250810_08-16-08.png)