Sql Server - 壓縮交易檔案
前言資料庫交期檔案時常會遇到檔案很大問題,下方指令會偏向於特定情境處理,若是客戶需要小心處離 ,通常動作會是暫停、離線方式,再進行壓縮。
查詢指令下方指令是要確定是 SIMPLE 才建議執行下方語法。
12345SELECT name as [database_name], recovery_model_desc as [model], log_reuse_wait_desc as [log_reuse] FROM sys.databases
壓縮指令1234567891011ALTER DATABASE [資料庫名稱]SET RECOVERY SIMPLE;GO--壓縮記錄檔為 20 MBDBCC SHRINKFILE ([資料庫LOG名稱], 20);GOALTER DATABASE [資料庫名稱]SET RECOVERY FULL;GO
Sql Server - 排除單一使用者
前言資料庫當中,覆蓋檔案時常遇到變成單一使用者,因此可以使用下方語法。
一、更改成所有使用者123ALTER DATABASE [資料庫名稱]SET MULTI_USER;GO
二、更改成唯獨123ALTER DATABASE [資料庫名稱]SET READ_ONLY;GO
三、更改成單一使用者模式1234ALTER DATABASE [資料庫名稱]SET SINGLE_USERWITH ROLLBACK IMMEDIATE;GO
Sql Server - 恢復[正在還原]資料庫
前言近期遇到DB出現所謂正在還原中文字,有出現這狀況可能DB處理、還原中失敗造成這個問題提供幾個方式給大家參考。
解決指令1234-- 切換資料庫的狀態為:ONLINE。RESTORE DATABASE [資料庫名稱]WITH RECOVERYGO
查詢指令123456SELECT df.file_id, df.name as logincal_file_name, df.state, df.state_descFROM [資料庫名稱].sys.database_files df
補充 : restore 與 recovery 的區別(取自於網上濃縮)restore : (還原)與備份檔案相對,從備份讀出恢復備份的樹續recovery : (恢復)把restore回來的資料經過處理變成正常數據如果restore 沒有加入recover的話,資料庫是打不開的,主要原因是各文件都不同步。
Sql Server - 亂碼問題 - 字串叢集
SQL Server 亂碼現象問題近期在安裝過程遇到 Linux 環境有亂碼現象,查詢的時候會出現 “????” 無法輸出文字,查看下預設定序為SQL_Latin1_General_CP1_CI_AS,解決方案可以使用下方語法。
使用方式123ALTER DATABASE [DatabaseName] SET SINGLE_USER WITH ROLLBACK IMMEDIATEALTER DATABASE [DatabaseName] COLLATE Chinese_Taiwan_Stroke_CI_ASALTER DATABASE [DatabaseName] SET MULTI_USER WITH ROLLBACK IMMEDIATE
Sql Server - 介紹SQL、安裝設定環境
SQL (Structured Query Language)是一種特定目的程式語言,用 於管理關聯式資料庫管理系統( RDBMS ),或在關係流資料管理系統 RDSMS )中進行流處理。 SQL 基於關係代數和元組關係演算,包括一個資料定義語言和資料操縱語言。 SQL 的範圍包括 資料插入、查詢、更新和刪除,資料庫模式建立和修改,以及資料存取控制。儘管 SQL 經常被描 述為,而且很大程度上是一種聲明式編程( 4GL ),但是其也含有程序式編程的元素。 ISO( 國際標準化組織 對 SQL 制訂有標準規格,而這樣做為基準的 SQL 即被稱為 標準 SQL 早期 各家 RDBMS 無法統一 SQL 敘述,因此因 ISO 制訂了標準敘述,使得各家 RDBMS 都逐步支援標準 SQL 的基本語法。
SQL 敘述與其分類 SQLSQL 是以數個關鍵字 ( Keyword),再與資料表名稱為欄位名稱組成一段完成的語句 (SQL 敘 述 SQL 敘述中的關鍵字,是根據其意義或使用方式所決定的特定英文單字,其中包含了「查 詢資料表內容」或 「參考這個資料表」等意思的多個單字。
一、 DDL ( ...
Sql Server - 合併欄位( FOR XML PATH )
SQL Server 合併欄位近期需要列出詳細欄位,例如: 這個角色他目前有使用哪種類型,依據類型展開詳細類型資訊等。公司上遇到很多欄位分同類型不同人,決定要試看看合併欄位效果。
必備工具
SQL-Server :https://www.microsoft.com/zh-tw/sql-server/sql-server-downloads
SSMS(SQL Server Microsoft Studio )https://docs.microsoft.com/zh-tw/sql/ssms/download-sql-server-management-studio-ssms?view=sql-server-ver15
技術文件 : https://test-75.gitbook.io/basic-sql/sql-huan-jing-she-ding
(自行選擇) - 產生範例結構1234567891011SET ANSI_NULLS ONGOSET QUOTED_IDENTIFIER ONGOCREATE TABLE [dbo].[Statistics]( [name] [nvar ...
【JS】回呼函式 Callback Function
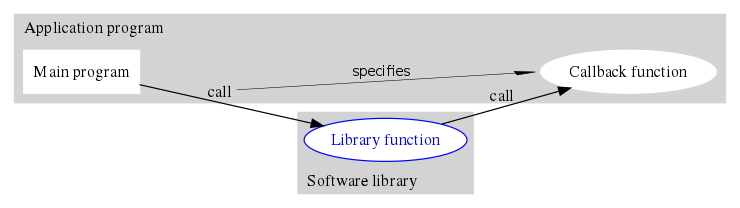
Callback function - 回呼函式是指能藉由參數(argument)通往另一個函式的函式。它會在外部函式內調用、以完成某些事情。
使用種類一般使用function開發常見使用個別function去做執行動作。
12345678910A = () => { console.log('這是 A functions');}B = () => { console.log('這是 B functions');}A();B();
B function 成為 A function 的參數這邊是將參數設為call,讓 B function 填的位置。這樣就可以達成簡易版本的callback。
123456789A=(call)=>{ console.log('這是function A'); call();}B=()=>{ console.log('這是function B');
...
【JS】非同步 vs 同步 - AJAX 使用方式
什麼是 AJAX ?AJAX 是「Asynchronous JavaScript and XML」(非同步的 JavaScript 與 XML 技術)的縮寫,簡單說就是網頁不用重新整理,就能即時地透過瀏覽器去跟伺服器溝通,撈出資料。
Asynchronous:非同步
JavaScript:使用的程式語言
XML:Client 與 Server 交換資料用的資料與方法,近年由於 JSON 等格式的流行,使用 Ajax 處理的資料並不限於 XML。
同步請求 v.s. 非同步請求接著讓我們引入客戶端與伺服器端的概念,來看看「同步請求」和「非同步請求」的對比:
同步請求 (Synchronous request): 客戶端 (client) 對伺服器端 (server) 送出 request ,並且在收到伺服器端的 response 之後才會繼續下一步的動作,等待的期間無法處理其他事情。這個作法並不理想,因為通常伺服器端的運算速度比本地電腦慢上好幾倍。
非同步請求 (Asynchronous request):客戶端 (client) 對伺服器端 (server) 送出 reques ...
【JS】停止事件 preventDefault()
近期遇到比較麻煩的問題”非同步”問題,像是form submit之前不能確保一定完成執行,相對需要使用所謂的sleep相關作法,一開始以為可以成功結果一觸發事件就會submit 事件…。
停止事件JavaScript事件,最常用的是onclick、onchange之類,本身事件中可以呼叫出event 事件。event 事件會紀錄著事件觸發的狀態。
event.preventDefault()這做法可以延遲提交內容,如果用return false 會讓他失效,比較有效方式可以使用這個,先讓他把事件暫停加入我們想要的功能即可。目前遇到非同步時候最有效的做法。
123456789$('form').submit((event)=>{ let form = this; event.preventDefault(); setTimeout(()=>{ form.submit(); }, 1000);})
測試範例12345678$('button').click((event)=&g ...
【JS】jQuery Param() 使用方式
參數(Param)什麼是參數(parameters)要了解arguments之前,我們必須要先了解什麼是參數(parameter)。參數其實就是我們會帶入函式的變數,以下面程式的例子來說,”phone”、”food”、”job”,就是我們在執行函式的時候可以任意填入的參數。不給任何參數值還是可以執行該函式。
123456789function MyFavorite (phone ,food ,job){ console.log({ phone : phone, food : food, job : job });}
Param()序列化一個key/value對象,該序列化值可以進行AJAX請求時在URL查詢字串中使用。
参数
描述
object
要進行序列化的數值或對象。
traditional
規定是否使用傳統的方式淺層進行序列化(参數序列化)。
使用方式1jQuery.param(object,traditional)
以下範例執行結果width= ...


![Sql Server - 恢復[正在還原]資料庫](/image/20250810_08-16-47.png)






![[筆記] Synology 創建 Docker datalust/seq 環境](/image/20250810_08-15-28.png)
![[DevOps] 創建一個 docker agent](/image/20250810_08-16-08.png)