【JS】定時器(timer)使用方式 setTimeout() VS setInterval()
定時器(timer)定時器在javascript 當中會不知道如何處理定時問題。 不少人會因為要理解使用 Javascript 如何計數相當懊惱,這邊先簡單介紹兩個function熟悉這兩個定義。
setTimeout vs setInterval這兩個function 功能上有不相同問題,兩種function定義如下。
setTimeout : 用於在指定的毫秒數後呼叫函式或計算表示式 - (延遲)
setInterval : 在播放動畫的時,每隔一定時間就呼叫函式,方法或物件 - (週期)
setTimeouttimeout 目前是程式界最常看到的詞,定義上有延遲效果,相對可以使用在時間範圍,後面用AJAX說明。
下方範例是透過 setTimeout 指定一段程式碼或函式在多少毫秒(ms)後執行,並回傳此定時器的編號。可以透過 clearTimeout 取消程式碼的執行。例如:
12345678910// 函式會將第一個參數字串使用eval轉換為可執行之程式碼// 三秒後在 console 印出 "test123"setTimeout('cons ...
【JS】正規表示式(二) Regular Expression
正規表示式是最常見的一個功能,不論是字串過濾、轉換、判斷相當實用。這篇使用JS方式使用,後續如果有空就會撰寫其他版本的寫法。
JS 正規表示式使用工具本篇使用方式是大家都可以使用的DevTools,如果不知道這東西可以點開瀏覽器並按下F12。
第一次發現視窗太小,可以參考下方圖片。
開始使用使用方式是需要選擇主控台即可,其餘的先暫時不理會。
初始化初始化方式可使用下面兩種寫法,一種前後加入斜線就可以達成效果。
12let re = /Hello/;
1let reg = new RegExp('Hello world in JavaScript');
text、exec、search 使用方式text 測試字串是否有府和字串,回傳方式會是boolean。以下測試可以使用 /i:不區分大小寫,/g:比對字串所有位置
12let re = /Hello/i;re.test('hello'); //true
12let re = /Hello/g;re.test('hello'); //false
exec 與test ...
【JS】正規表示法(一) Regular Expression
這裡主要紀錄使用規則,後續補上使用說明。
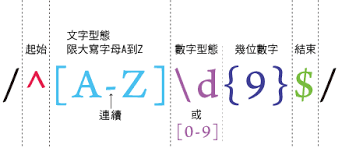
正規表示式正規表示法(英語:Regular Expression,常簡寫為regex、regexp或RE),又稱正規表達式、正規表示式、規則運算式、常規表示法,是電腦科學的一個概念。正規表示式使用單個字串來描述、符合一系列符合某個句法規則的字串。在很多文字編輯器裡,正則表達式通常被用來檢索、替換那些符合某個模式的文字。
正規表達式是被用來匹配字串中字元組合的模式。在 JavaScript 中,正規表達式也是物件,這些模式在 RegExp 的 exec (en-US) 和 test (en-US) 方法中,以及 String 的 match、replace、search (en-US)、split (en-US) 等方法中被運用。
中介字元(Metacharacters)
中介字元
說明
範例
說明
[]
字元的集合。
[a-m]
a~m之間的小寫英文字
\
發出特殊序列的信號(也可以用於轉義特殊字符)。
\d
只要數字
.
除了新行符號外的任意字元。
he…o
he字串後接著兩個字元,然後接著是o
^
字串以此為開頭。
^ ...
【JS】檢查變數函式 typeof 運算子
近期看到 JavaScript 中,有很多人使用 typeof 讓我想要玩玩看 typeof 是什麼特性。typeof 使用範圍常常是在 if 當中使用,讓我們直接實作typeof吧!
typeof 簡介一、使用方式typeof 是一個 運算子(operator)。使用時機是查看 value 是什麼型態,也能把它當成除錯的(typeof)關鍵詞。
1typeof operand
二、文件說明以下為 MDN Web typeof operator result 說明。
使用 typeof看範例可以發現使用難易度不大。這邊範例我使用 var 變數,有用過JavaScript都知道,var是非常難控管常常會有過不是自己想要的結果。從下方範例 str 我給它初始賦值為 “”,想必知道 result 為 string 。
12var str ="";console.log(typeof str); // string
範例是明確給予初始賦值。當如果沒有給予初始賦值情況如下:
12var str;console.log(typeof str); // undefined
...
【JS】Form 快速取得法 serialize() 使用方法
近期整理公司的 JavaScript 發現很多人使用著直接抓取 val(),繼上一篇提到 typeof 後,我又馬上做出 serialize() 章節,希望大家只要是全讀範圍的 input 請使用 serialize() 減少 undefined問題。
serialize()方法簡單來說是一種序列化,目的是為了將input 、select 、textarea等輸入框轉成序列化方式。
序列化序列化是將物件狀態轉換為可保存或可傳輸格式的形式。[ps : 下次章節會詳細介紹 序列化 VS 反序列化]
檢視 $(‘form’).serialize() 內容
1234$('#submit').click(function(){ let form = $('form').serialize(); console.log(form);// name=john&old=21&date=2021/12/11})
使用範例簡單創建幾個input值以及form,如果有強迫症請自行排版。清楚看到這是我們平常讓Use ...
【JS】Fetch 使用方式
前陣子,同事需要做一個能在Url判斷是否能連上或是存在的網址,才進行轉頁面。因此我們直接來實作有幾種方式可以知道已存在網址或是不存在。
遠端資料方法JavaScript 中可以使用 XMLHttpRequest 的方法。
XMLHttpRequestJavaScript 沒有jquery 使用,會如同下方處理方式。 針對[url]變數舉得網址,load中會取得status方式,算是很久的寫法。
備註 : (這部分可以寫成 ajax 方式,如果遇到 CORS 之後章節會在細說。)
123456789let url = 'https://randomuser.me/api/';var req = new XMLHttpRequest();req.open('get', url, false);req.onload = function () { let $div = document.querySelector('#response-result'); $div.textContent += 'DONE ...
Github Pages (二) - Google Search Console
使用 Google Search ConsoleGoogle Search Console 近期有新增[網域]資源類型,因為我們是使用 Github Pages 所以要使用 [網址前置字元] 來設定 。
驗證擁有權部分只需要將它提供的載點放入網在中即可。
Sitemap上一篇有簡單帶過 Sitemap 使用方式。這邊初始使用時候會使用上 XML Sitemap Online,可以快速鍵至到 Github 到上面。接下來,放置root底下路徑並等待Github Pages 上去到頁面當中。
以上準備完成就只要加入剛才的 sitemap.xml 即可。
網址審查網址審查功能主要是單頁驗證,意思是sitemap 是讓所有網站可以被 Google 搜尋得到,如果沒有編入索引內容當中是沒辦法查詢到這個內容,這裡可以使用[網址審查]排除這問題。
網址審查部分比較特別地方,需要由 Google 判定這個網址是否符合網址規範才會加入成功,第一次驗證可能需要等到明天才會達到效果。
結論Google Search Console 有這兩種功能可以快速加入到Google Search 裡面,如果使用[網址 ...
Github Pages (一) - SEO 搜尋引擎
Blog 目前已經經營快要過完半年,近期發現Google 搜尋引擎找不到我的Blog,原本以為Github Pages 會加入在搜尋引擎當中,測試下來結論是沒有出現。目前想到原因是 SEO 無法辨認出網站,於是,目前得知每個Browser會有搜尋引擎運算,如果沒有出現可能要留意了。
Google Search ConsoleGoogle Search Console 是 Google 提供監控、維持網站在 Google 搜尋結果中的排名,並排解相關問題。網站上未申請 Search Console 還是有機會在Google 排名當中,如果要改善SEO 就需要使用。
hexo-generator-sitemap這個Plugin 是為了產生 Sitemap.xml 使用,需要加入在_config.yml設定檔。
123sitemap path: - sitemap.xml
sitemap 網站地圖Google Search 搜尋引擎有兩種模式。第一種搜尋引擎自己抓取、第二種使用Sitemap 讓搜尋引擎提早發現哪些頁面是被收錄。Sitemap 主要用意是收錄、存取Google引擎當 ...
【JS】 JS 中 .min.js 和.js 檔案的區別
JS 中 .min.js 和.js 檔案的區別一、.js和.min.js檔案分別是什麼.js是JavaScript 原始碼檔案, .min.js是壓縮版的js檔案。.min.js檔案經過壓縮,相對編譯前的js檔案體積較小,傳輸效率快。 防止窺視和竊取原始碼 經過編碼將變數和函式原命名改為毫無意義的命名,以防止他人窺視和竊取 js 原始碼
二、 .js 和.min.js檔案的優缺點
TYPE
優點
缺點
.js
可讀性較好,易於debug和更改
體積較大,傳輸時間長
.min.js
體積較小傳輸快, 原始碼防竊
可讀性差
三、 壓縮原理壓縮:刪除 js 程式碼中所有註釋、跳格符號、換行符號及無用的空格,從而壓縮 JS 檔案大小。混淆:經過編碼將變數和函式原命名改為毫無意義的命名,刪除無用程式碼,行內函數,等價語句替換等(以防止他人窺視和竊取原始碼)
【HTML】套件-簡易操作 IntroJs、DriverJs
前言近期整理一些文章,看到還有指引套件部分忘記處理,這邊大概簡述兩個比較常見的套件。以兩種套件來說各有好壞,使用指引套件必須要留意Css可能遇到z-index順序問題,如果是DriverJs部分可能需要注意css方面比較多一些…。
github 範例
[前端軍火庫]Intro.js - 把建好的UI直接變成說明文件
IntroJsIntroJs 是用在 html mark當中,設定上相當簡單、快速 。IntroJs 如果是商業用途可能要索取費用。
安裝
Github : git clone https://github.com/usablica/intro.js.git
npm : npm install intro.js --save
yarn : yarn add intro.js
使用方式依據IntroJs 使用方式,需要設定幾點。
順序 : data-step
內容 : data-intro
提示 : data-hint (必須要配合 introJs().addHints();處理。)
此套件會依據 step 順序呈現下一步提示,如果要使用”提示點”表示,可以使用 ...









![[筆記] Synology 創建 Docker datalust/seq 環境](/image/20250810_08-15-28.png)
![[DevOps] 創建一個 docker agent](/image/20250810_08-16-08.png)