【Git】- 使用 Git Stash 暫存檔案或取用先前檔案
Git Stashgit 內有個功能叫做 stash,可以將目前的程式碼暫存起來,這個功能可以用在以下幾種情境。
切 branch 之前功能尚未完成,但是又不想 commit
用解衝突方案
使用方式查看 Stash 清單1git stash list
存檔目前程式碼1git stash save <message>
取出/套用 Stash以下兩個是不同概念,pop 會將 stash id 移除,apply 會保留 stash id。若是想要把local參數加入,一般都是使用apply來套用。
12git stash pop <stash id>git stash apply <stash id>
刪除 Stash1git stash drop <stash id>
清除所有 Stash1git stash clear
結論stash 功能可以將目前的程式碼暫存起來,可以用在切換分支、解衝突等等,但是要注意的是 stash id 會隨著 stash 動作而改變,所以要注意 stash id 是否正確,執行前建議先用li ...
【Git】- 使用 git reset 回到先前的commit
前言這篇紀錄一下上篇文章的補充,因為有時候會需要回到先前的commit,所以這邊紀錄一下。
問題近期專案會想要把 commit 重新整理,發覺現在的commit 與先前commit結果不一樣,所以想要回到先前的commit。
解決方式首先請將 現有的分支在copy一份出來,並且要切換到該分支。
1git checkout -b <new branch name>
再將commit回到正常版本
1git reset --hard <commit id>
之後會遇到現行分支需要把它pull下來,這時候要把它 force 掉,因為現行分支的commit已經不是最新的了。以下兩種方式可以使用,但是要注意,請不要再重要分支這樣搞,不然會有很大的風險。
12git push -fgit push -force
【Git】- 使用 git remote 將不同git環境同步程式碼
前言不少人會有經驗,當一個專案時候會有兩者開發人員進行開發,那開發有可能是 github、gitlab、azure devops等之類軟體。這邊提供一個git處理方式,可以快速同步對方的程式碼不用一個一個的copy。
處理方式1. 取得對方的clone link不論是什麼環境,第一步就是要對方的git 權限,沒有權限就只能一個一個copy了。接下來,我們拿到clone link後,輸入遠端url。
remote name : 隨意輸入,要識別對方的git
clone link : 對方的clone link
1git remote add <remote name> <clone link>
2. 選擇要更新的分支這邊有兩種方式一種是更新指定分支、一種是拉取分支。遇到衝突記得解衝突,那如果是比較肥大、歷史悠久的程式碼務必尋求同事協助,不然會有很大的風險。
2-1. 更新指定分支1git fetch <remote name> <branch name>
2-2. 指定拉取單一分支1git pull <remote name& ...
Github Pages (三) - 包含檔案發行
問題github page 使用上會遇到txt檔案要上傳時候,會有幾個檔案沒辦法正常上傳,建置時候build /publish都不會出現想要上傳的檔案。
解決方式在 _config.yml 檔案中加入以下設定,就會正常引入在public裡面了 (public 是 build 輸出檔案)。
12include: - '_xxx.txt'
【Azure】Board 加入一個QA環境
前言近期因為有案子需要使用 test case 環境,所以就想到了 Azure DevOps 的 Azure Board,可以使用 Azure Board 來管理 test case,因為是免費版本不能使用 test plan 所以簡單使用一個環境給QA使用,這邊就來介紹一下如何使用 Azure Board 來管理 test case。
1. Test CaseTest case(測試案例)是軟體測試中的一個關鍵概念,它是一個特定的情境或情況,用來確定軟體在特定條件下是否按預期運作。Test case是軟體測試的基本單元,通常包括一個或多個測試步驟,以確保軟體的功能、效能、穩定性等方面都能滿足需求。
1-1 優點測試案例的發展和定義是軟體品質保證的一部分,旨在確保軟體產品的可靠性和穩定性。
1-2 作用
測試試案例的主要作用是確保軟體在各種情況下都能正確運作,減少錯誤和缺陷的風險。
通過執行測試案例,軟體開發團隊可以驗證軟體的功能是否符合設計規格,並確保它能夠滿足用戶需求。
測試案例還可以幫助識別和修復軟體中的缺陷,提高軟體品質。
1-3 要素測試案例包括一組指令或步驟,用來驗證軟 ...
C# BenchmarkDotnet-效能測試
近期為了整理先前技術,部分有很多功能沒有完全優化或是method不確定對效能有什麼問題。有一個不錯的套件能夠提供效能、執行時間檢視耗損,對於想要測試效能的工程師來說,這是一個不錯的選擇。
BenchmarkDotnet
雖然說這工具是一個檢視效能、執行結果的工具。同時,也能將method 進行比較哪個做法比較好(破壞友情工具)。實際上不需要比較就可以使用,k6與這功能有點類似,但是這個工具是針對 C# 進行效能測試。
使用方式這邊展示就使用 filter 作法,來比較哪個做法效果比較好。備註 : 如果要使用 net8 時候,切記 native Aot 不能使用,會出現錯誤。
1. 創建 Filter 比較類別以下範例可以參考。這裡用 array、List、IEnumerable 來做比較,看哪個取得資料以及記憶體耗損會比較低。MemoryDiagnoser => 這個是用來檢視記憶體耗損。
123456789101112131415161718192021222324[MemoryDiagnoser]public class TestFilter(){ ...
【Angular】07 使用IndexedDb
前言IndexedDb 是一個瀏覽器內建的資料庫,可以透過 Javascript 進行操作,並且可以在瀏覽器關閉後,資料依然存在,因此可以用來做離線儲存的功能。實際應用上通常是紀錄暫存資料,按下存檔後一次檢查、存檔讓資料可以不用平凡使用在API 傳送的一項工具。
前陣子,需要用到暫存資料的功能,因此就研究了一下 IndexedDb 的使用方式,而初期使用的確不好學習。此範例會用簡單的CRUD製作。
實作 CRUD 範例在開始之前,不論是問 chatGPT 或是 其他教學文章,都會逃不了裝套件的問題。所以這邊就不用套件示範,直接使用原生的方式來實作。
1. 製作 Service 環境下方程式碼中,IDBDatabase為內建Interface可以不用特別引入。稍微補充下面程式碼,因為使用v16版本是強制要帶入預設值,所以 private db: IDBDatabase | null = null; 才會這樣寫。
初始化資料庫作法如下 :
建立資料庫 : indexedDB.open( 資料庫名稱 , 資料庫版本 );。
版本更新 : request.onupgradeneeded ...
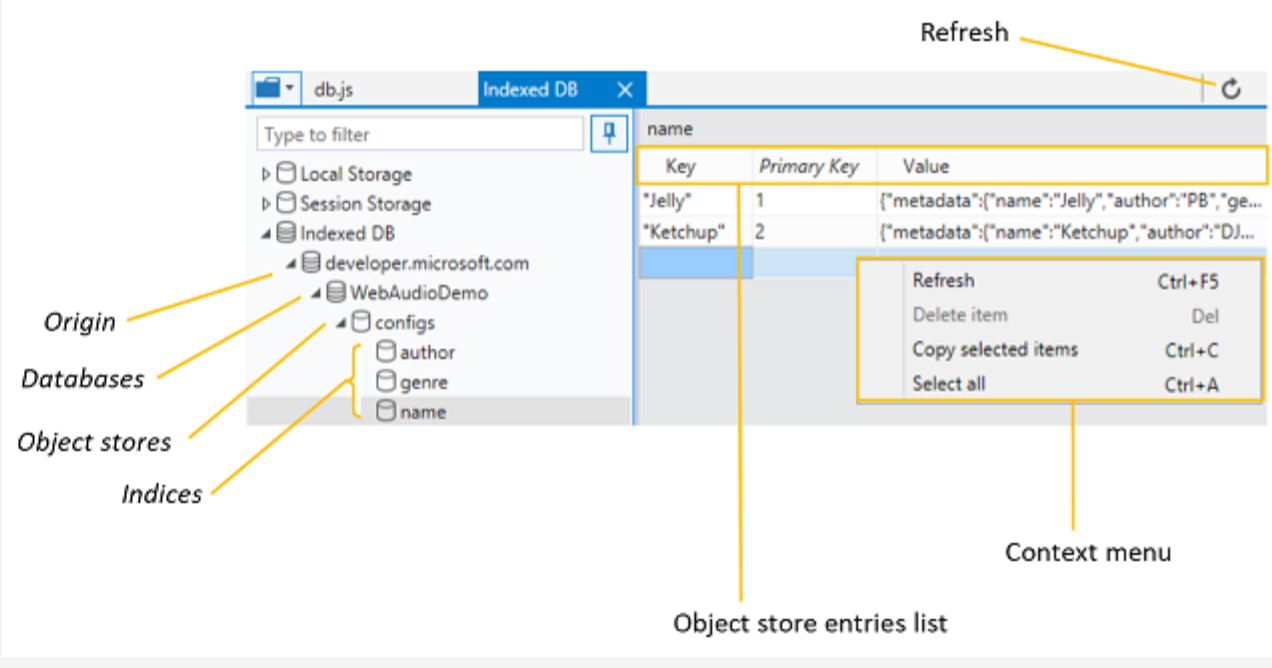
【前端】何謂 IndexedDb
IndexedDB 是一個強大的瀏覽器內本地資料庫技術,它允許網頁應用程式在客戶端存儲和檢索大量資料,而無需依賴傳統的伺服器資料庫。在本文中,我們將深入瞭解 IndexedDB,包括它的特點、用途以及如何使用它來增強網頁應用程式的功能。
什麼是 IndexedDB?IndexedDB 是一個 Web API,用於在瀏覽器中存儲大量結構化資料。它提供了一個類似於資料庫的環境,允許網頁應用程式創建、讀取、更新和刪除資料。這種資料庫是基於 JavaScript 的,不依賴於任何伺服器端資料庫,因此可以在離線狀態下工作。
IndexedDB 的特點
非同步操作:IndexedDB 是一個非同步資料庫,這意味著它可以在後台執行長時間運行的操作而不會阻止網頁應用程式的其他部分。這有助於保持應用程式的反應性。
支援索引:IndexedDB 允許您為資料建立索引,這有助於快速查詢資料,而無需掃描整個資料庫。
大容量資料儲存:您可以存儲大量資料(通常以兆字節為單位),這對於需要離線存儲或高性能本地資料庫的應用程式非常有用。
跨瀏覽器支援:IndexedDB 是一個標準的 Web API,支援大多數 ...
【Angular (6)】跨越 component 讀取資料
前言近期專案遇到一個當不是使用公用的component情況下,如何把 component 的資料傳遞到其他 component 中,確保已經有加入到暫存檔中。遇到這問題不用讓chatGpt 詢問答案,只需要執行方向就可以解決問題。
解決方向
BehaviorSubject : 這個是一個可以讓資料傳遞的方式,可以讓資料傳遞到其他 component 中,也是在創建angular 會產生的 rsjx 套件。
localstorage : 這個是瀏覽器的暫存檔,可以讓資料傳遞到其他 component 中,但是這個方式會有一個問題,就是當資料量大的時候,會造成瀏覽器的效能問題 (備註 : 預設為5 ~ 10 MB 範圍大小)。
IndexedDB : 這是 網頁瀏覽器 提供的資料暫緩區,不會遇到資料太大無法存檔的問題 (因為時間問題之後再研究)。
最終解決方案因為專案時程關係,我會選擇比較能確認可行性的做法執行,BehaviorSubject + localstorage 是我最後選擇的方案。
BehaviorSubject 會因為瀏覽器關閉、重新整理會造成資料消失,因此需要 local ...
【C#】NPOI (三) 寫入 Excel
近期會去整理一下歷經多年的NPOI文章,意外露寫了一小段章節。因此,我這邊特別把這段章節補完整一點,讓Excel的讀寫可以更加完整。
Excel 寫入Excel 在 NPOI 時候,必須知道自己的Excel 版本需要使用哪個版本、Sheet 頁面要用幾個、畫面樣式之類問題。這篇只著重Excel 匯出Table 方式,如果要參考寫入哪個Sheet 歡迎參考【C#】NPOI (一) 如何使用NPOI Excel。
設定情境創建 table 方式有很多種,這邊設計我會依據 list 泛型的方式,來解決table 的問題。
首先,我們先創建一個 class,裡面有一些屬性,用來存放資料。因為只需要簡單例子就不用創太多了。
12345678public class Demo{ [DisplayName("名稱")] public string name { get; set; } [DisplayName("日期")] public DateTime date { get; set;
...










![[筆記] Synology 創建 Docker datalust/seq 環境](/image/20250810_08-15-28.png)
![[DevOps] 創建一個 docker agent](/image/20250810_08-16-08.png)